window
Get the window object of the page that is currently active.
Syntax
cy.window()
cy.window(options)
Usage
Correct Usage
cy.window()
Arguments
options (Object)
Pass in an options object to change the default behavior of cy.window().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for cy.window() to resolve before timing out |
Yields
cy.window()yields thewindowobject.cy.window()is a query, and it is safe to chain further commands.
Examples
No Args�
Yield the remote window object
- End-to-End Test
- Component Test
cy.visit('http://localhost:8080/app')
cy.window().then((win) => {
// win is the remote window
})
cy.mount(<MyComponent />)
cy.window().then((win) => {
// win is the remote window
})
Check a custom property
If the application sets a custom property, like:
window.tags = {
foo: 'bar',
}
Our test can confirm the property was properly set.
cy.window().its('tags.foo').should('equal', 'bar')
Note: Cypress commands are asynchronous, so you cannot check a property value before the Cypress commands ran.
it('equals bar', () => {
let foo
cy.window().then((win) => {
foo = win.tags.foo
})
// variable "foo" is still undefined
// because the above "then" callback
// has not been executed yet
expect(foo).to.equal('bar') // test fails
})
Instead, use cy.then() callback to check the value.
it('equals bar', () => {
let foo
cy.window()
.then((win) => {
foo = win.tags.foo
})
.then(() => {
// variable "foo" has been set
expect(foo).to.equal('bar') // test passes
})
})
Start tests when app is ready
If an application takes a while to start, it might "signal" its readiness by setting a property that Cypress can wait for.
// app.js
// only set property "appReady" if Cypress is running tests
if (window.Cypress) {
window.appReady = true
}
Cypress can wait for the property window.appReady to be true before every
test
// spec.cy.js
beforeEach(() => {
cy.visit('/')
cy.window().should('have.property', 'appReady', true)
})
This blog post
explains how to use cy.window() to spy on the DOM prototype to detect when
the application starts adding event listeners to the DOM elements. When this
happens for the first time, Cypress knows that the application under test has
started and the tests can begin.
Options
Passes timeout through to .should() assertion
cy.window({ timeout: 10000 }).should('have.property', 'foo')
Notes
Cypress uses 2 different windows.
Let's say you want to check the type of the events. You might write code like below:
it('test', (done) => {
cy.get('#test-input').then((jQueryElement) => {
let elemHtml = jQueryElement.get(0)
elemHtml.addEventListener('keydown', (event) => {
expect(event instanceof KeyboardEvent).to.be.true
done()
})
})
cy.get('#test-input').type('A')
})
It fails. But the interesting thing is that the type of event is
KeyboardEvent when you console.log(event).
It's because Cypress uses an iframe to load the application under test. In
other words, the KeyboardEvent used in the code above and the
KeyboardEvent class from which the event variable is constructed are
different KeyboardEvents.
That's why the test should be written like this.
it('should trigger KeyboardEvent with .type inside Cypress event listener', (done) => {
cy.window().then((win) => {
cy.get('#test-input').then((jQueryElement) => {
let elemHtml = jQueryElement.get(0)
elemHtml.addEventListener('keydown', (event) => {
expect(event instanceof win['KeyboardEvent']).to.be.true
done()
})
})
})
cy.get('#test-input').type('A')
})
Rules
Requirements
cy.window()requires being chained off ofcy.
Assertions
cy.window()will automatically retry until all chained assertions have passed
Timeouts
cy.window()can time out waiting for assertions you've added to pass.
Command Log
Get the window
cy.window()
The commands above will display in the Command Log as:

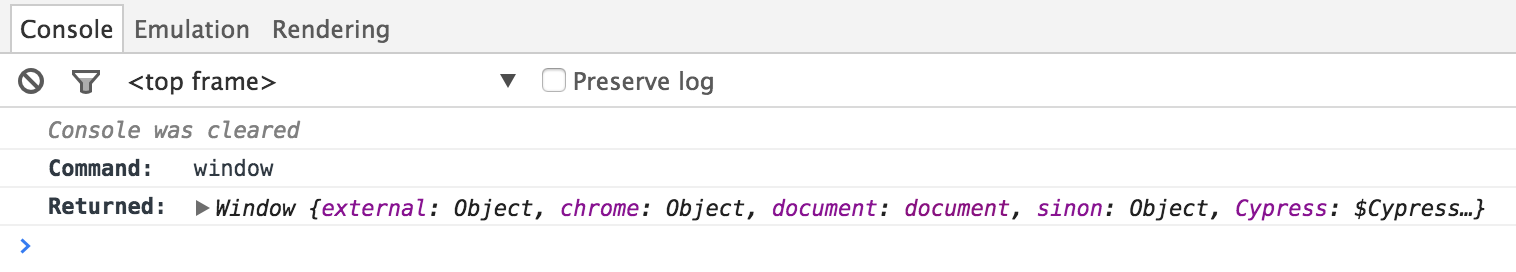
When clicking on window within the command log, the console outputs the
following:

History
| Version | Changes |
|---|---|
| 0.20.0 | Can call .focus() and .blur() on cy.window() |
| 0.11.6 | cy.window() logs to Command Log |