Cypress.Cookies
Cookies.debug() enables you to generate logs to the console whenever any
cookies are modified.
Syntax
Cypress.Cookies.debug(enable, options)
Arguments
enable (Boolean)
Whether cookie debugging should be enabled.
options (Object)
Pass in an options object to control the behavior of Cookies.debug().
| option | description | default |
|---|---|---|
| verbose | Whether or not to display the entire cookie object. | true |
Examples
Debug
Log when cookie values are created, modified or deleted
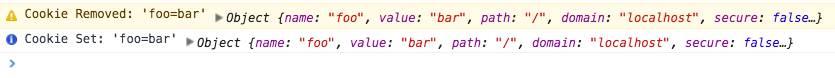
By turning on debugging, Cypress will automatically generate logs to the console when it sets or clears cookie values. This is useful to help you understand how Cypress clears cookies before each test, and is useful to visualize how to handle preserving cookies in between tests.
Cypress.Cookies.debug(true) // now Cypress will log when it alters cookies
cy.clearCookie('foo')
cy.setCookie('foo', 'bar')

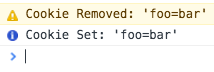
Turn off verbose debugging output
By default Cypress will log the cookie object which allows you to inspect all of its properties. However you may not need that level of detail and you can turn this off.
Cypress.Cookies.debug(true, { verbose: false })
Now when Cypress logs cookies they will only include the name and value.

Debugging will be turned on until you explicitly turn it off.
Cypress.Cookies.debug(false) // now debugging is turned off
History
| Version | Changes |
|---|---|
| 11.0.0 | Removed preserveOnce and defaults |
| 9.7.0 | Deprecated preserveOnce and defaults |
| 5.0.0 | Renamed whitelist option to preserve |
| 0.16.1 | {verbose: false} option added |
| 0.16.0 | Removed support for Cypress.Cookies.get, Cypress.Cookies.set and Cypress.Cookies.remove |
| 0.12.4 | Cypress.Cookies API added |