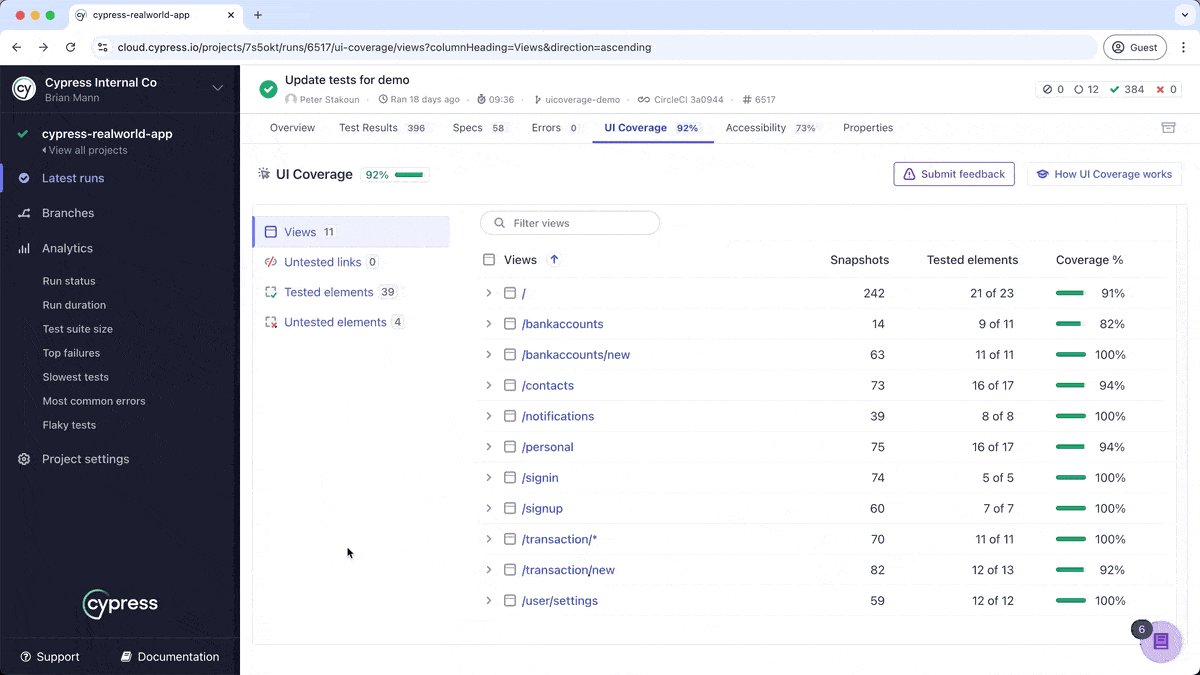
Identify testing gaps with UI Coverage
Easily track, monitor, and visualize the test coverage of your UI to prevent regressions by ensuring critical flows of your app are tested. Quickly close coverage gaps with Test Generation, and react to changes you previously would have missed with API access and on-demand comparisons between any two test runs.
Request trial ➜ See a demo Explore an example project
Get Started
UI Coverage works instantly, with no setup or code instrumentation required. If you record test runs to the Cypress Cloud with Test Replay, you're ready to start using UI Coverage. You'll start your free trial with personalized support from our sales team and your existing test data to instantly see where testing gaps exist for all of your Cypress projects. From there, you can easily customize reports to fit your needs with flexible configuration options.
Get started with UI Coverage ➜
Top Guides
Identify coverage gaps
Identify gaps in your application's test coverage by running tests, analyzing coverage reports, expanding scans into untested areas, and configuring settings to optimize report clarity and focus.
Address coverage gaps
Address test coverage gaps by prioritizing critical views, creating targeted tests for untested elements, refining configuration to exclude irrelevant data, and regularly reviewing reports to maintain comprehensive application testing.
Reduce test duplication
Optimize your test suite by using to identify and consolidate duplicate tests, streamlining workflows, and enhancing testing efficiency.
Ignore views and links
Learn how to exclude irrelevant views and links from UI Coverage reports to streamline insights, prioritize critical areas, and maintain actionable coverage metrics.
Ignore elements
Learn how to refine UI Coverage reports by excluding non-essential elements, ensuring a clearer focus on key insights and actionable metrics.
Reduce noise
Streamline UI Coverage reports by grouping views and elements, customizing attribute handling, and reducing repetitive entries to reduce noise.
Monitor changes
Track and address UI Coverage score changes over time with tools like the Results API, enabling proactive quality assurance and seamless integration into your CI/CD workflow.
How it Works
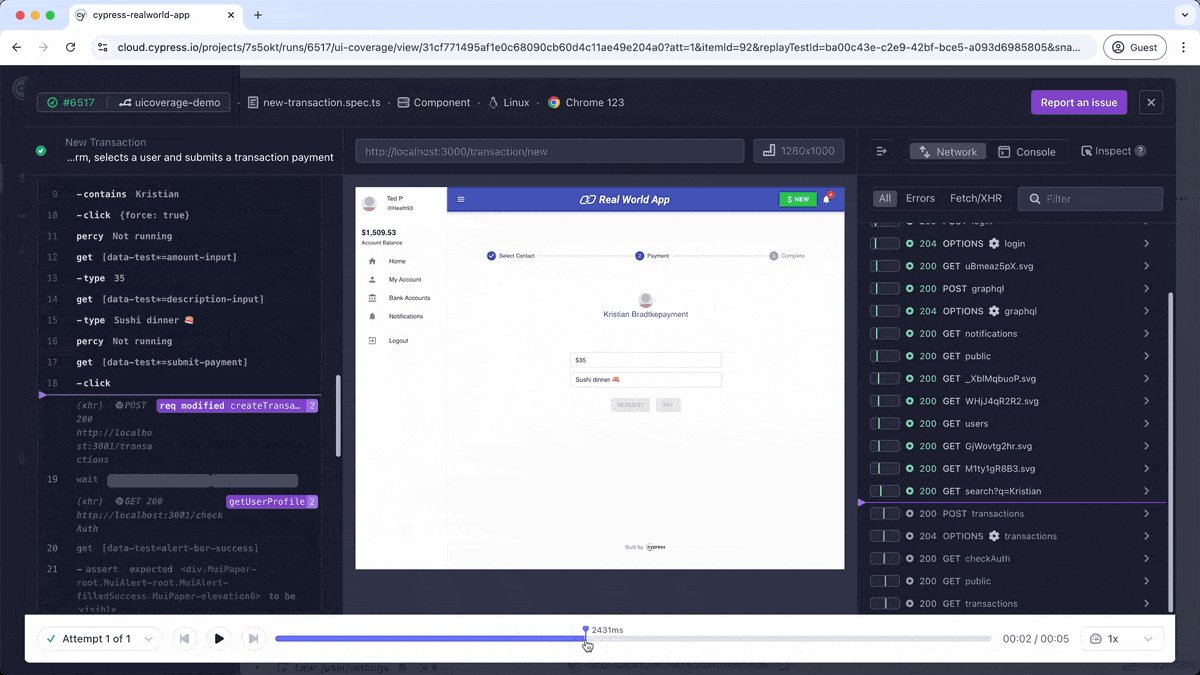
UI Coverage provides an interactive, visual map of test coverage for your application, powered by Cypress Test Replay (requires Cypress v13+). These reports are automatically generated for every unique state reached during your Cypress tests, whether in end-to-end or component testing.
- Effortless Setup: No extra configuration is required. UI Coverage uses the same capture protocol as Test Replay, so no additional code or configuration is needed.
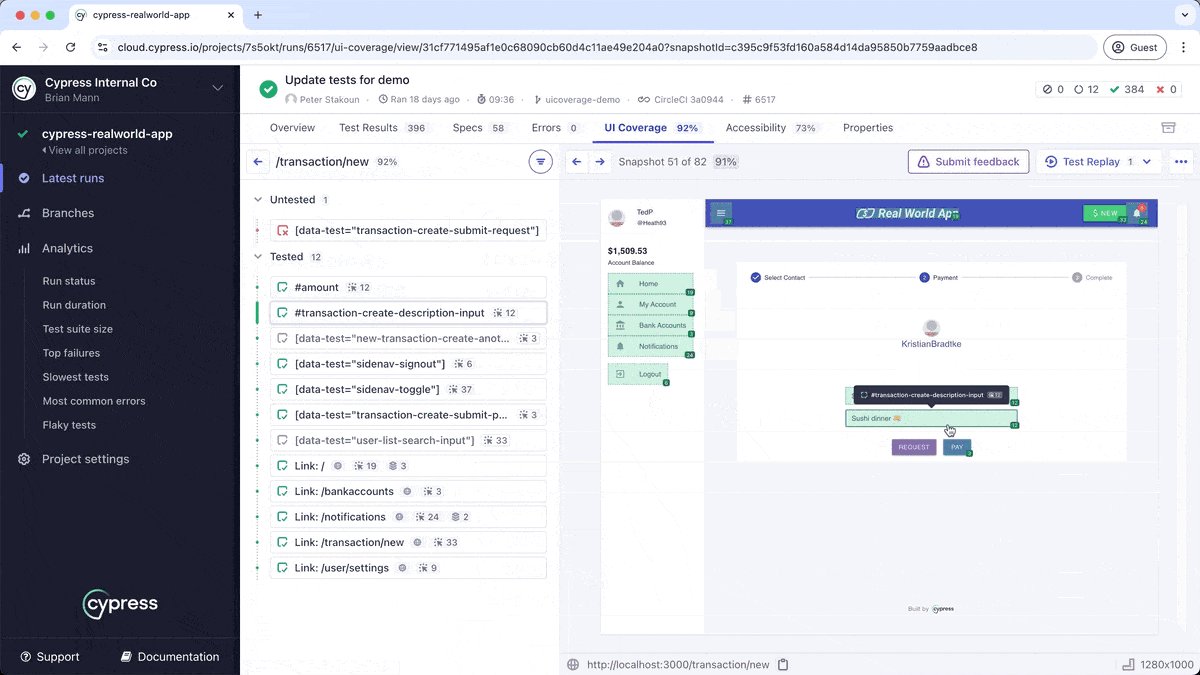
- Dynamic Coverage Mapping: Each interactive element is identified and highlighted as tested or untested, giving you a clear view of your test coverage across all pages and components.
- DOM Snapshots: Each tested and untested element is accompanied by a full-page, inspectable DOM snapshot, highlighting the exact location and context of element.
- Comprehensive Scoring: A UI Coverage score is calculated by comparing tested elements to the total interactable elements in your application.
- Actionable Reports: Sortable and filterable views provide insights into which areas are tested and which need improvement.
- Test Generation: Quickly close coverage gaps with AI-powered test generation of untested elements and links surfaced in reports.
- Flexible configuration: Customize and fine-tune UI Coverage to suit specific needs and scenarios like ignoring views or elements or grouping similar elements together.
- Configurable CI Integration: The Results API allows you to programmatically control your CI pipeline's behavior based on UI Coverage scores.
- Run-specific configuration: Use Profiles to apply different configuration settings based on run tags, enabling team-specific reporting and optimized settings for different run types.
Read more about how it works in the Core Concepts section.