Configuration
Configuration enables you to customize and fine-tune UI Coverage in Cypress to suit the unique needs of your application. While UI Coverage is designed to work seamlessly out of the box, there are scenarios where fine-tuning may be necessary—such as dealing with dynamic attributes, filtering out irrelevant elements, or grouping related components. These guides explain how to configure UI Coverage effectively to improve accuracy and usability.
Note: By default, setting configuration is limited to Admin users. At your request, this can be changed to allow setting config by all users. Reach out to your Cypress point-of-contact if you would like to change this.
New configuration options
UI Coverage now supports defining custom commands that will count towards coverage scores, restricting which kinds of interactions are allowed for certain elements, and including assertions in the UI Coverage calculations. See the following new properties for more details:
Setting configuration
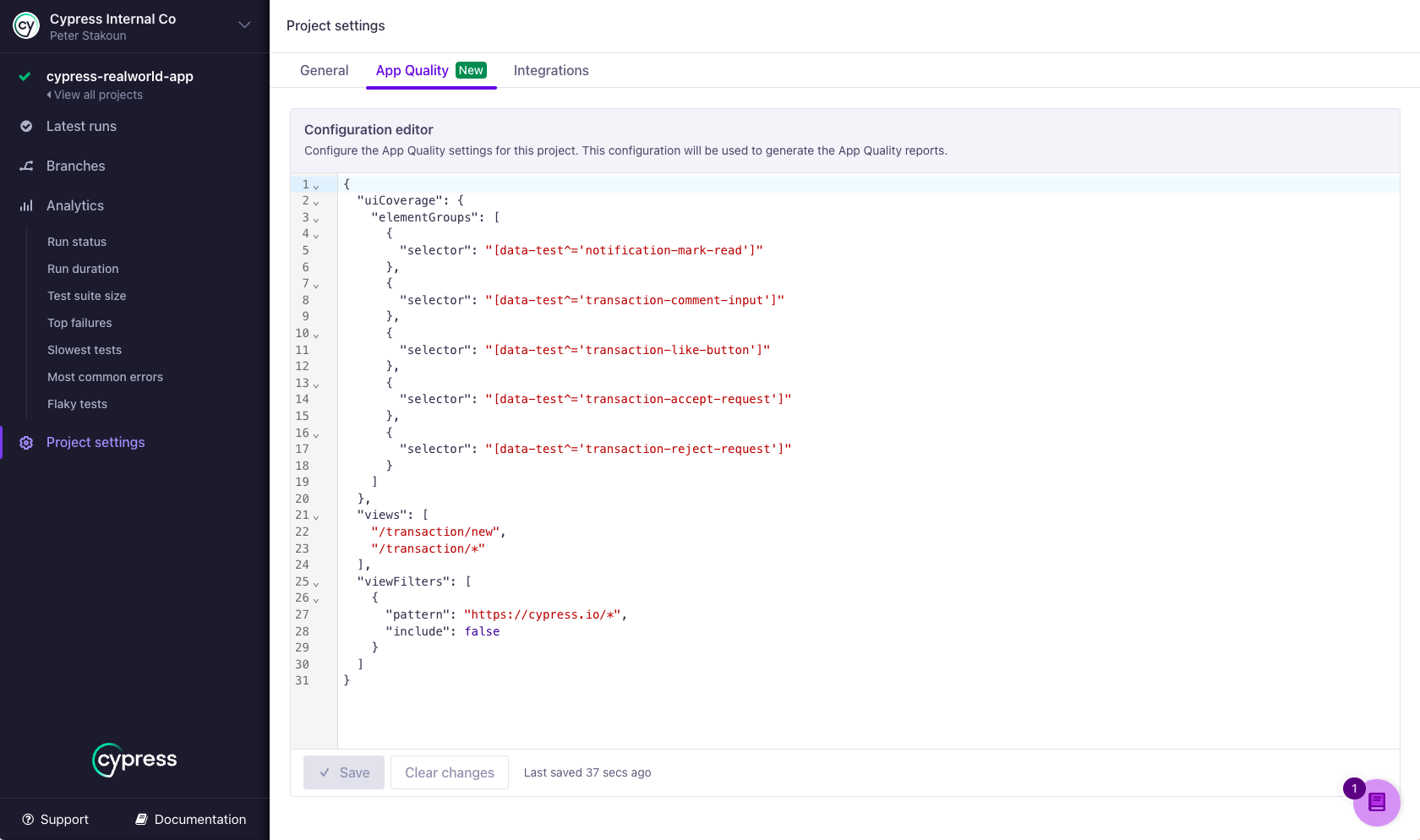
To add or modify the configuration for your project:
- Navigate to the App Quality tab in your project settings on Cypress Cloud.
- Use the configuration editor to add or edit configuration in JSON format.
After new configuration changes have been saved, you can reprocess any historical run using the "regenerate" button on the properties tab where the configuration values that were used for that run are displayed, or through the UI Coverage report where the "configuration updated" message appears if you are looking at a historical run using an old config.
Regenerating reports in this way allows you to make config changes and see their effects without running your Cypress tests again.

Configuration options
For a quick overview of the practical application of the most common UI Coverage confiuration properties, you can read this blog post.
Comments
All configuration objects support an optional comment property that you can use to provide context and explanations for why certain values are set. This helps make your configuration easier to understand and maintain, especially when working in teams or revisiting configuration after some time.
{
"elementFilters": [
{
"selector": "[data-testid*='temp']",
"include": false,
"comment": "Exclude temporary test elements from coverage"
}
]
}
Profiles
The profiles property allows you to use different configuration settings for different runs based on run tags. See the Profiles guide for more details.
Complete configuration example
A complete configuration with all available options looks as follows:
{
"elementFilters": [
{
"selector": string,
"include": boolean,
"documentScope": [string],
"comment": string
}
],
"views": [
{
"pattern": string,
"groupBy": [
string
],
"comment": string
}
],
"viewFilters": [
{
"pattern": string,
"include": boolean,
"comment": string
}
],
"profiles": [
{
"name": string,
"config": {
// Any App Quality configuration options
}
}
],
"uiCoverage": {
"attributeFilters": [
{
"attribute": string,
"value": string,
"include": boolean,
"comment": string
}
],
"elementGroups": [
{
"selector": string,
"name": string,
"documentScope": [string],
"comment": string
}
],
"significantAttributes": [
string
]
}
}
Configuration scope
The root-level properties elementFilters, viewFilters, attributeFilters, and significantAttributes apply to both UI Coverage and Accessibility. These properties can also be nested under uiCoverage or accessibility to apply to only that product, with nested configuration taking precedence over root-level configuration.
The views property applies to UI Coverage and Accessibility but cannot be nested.
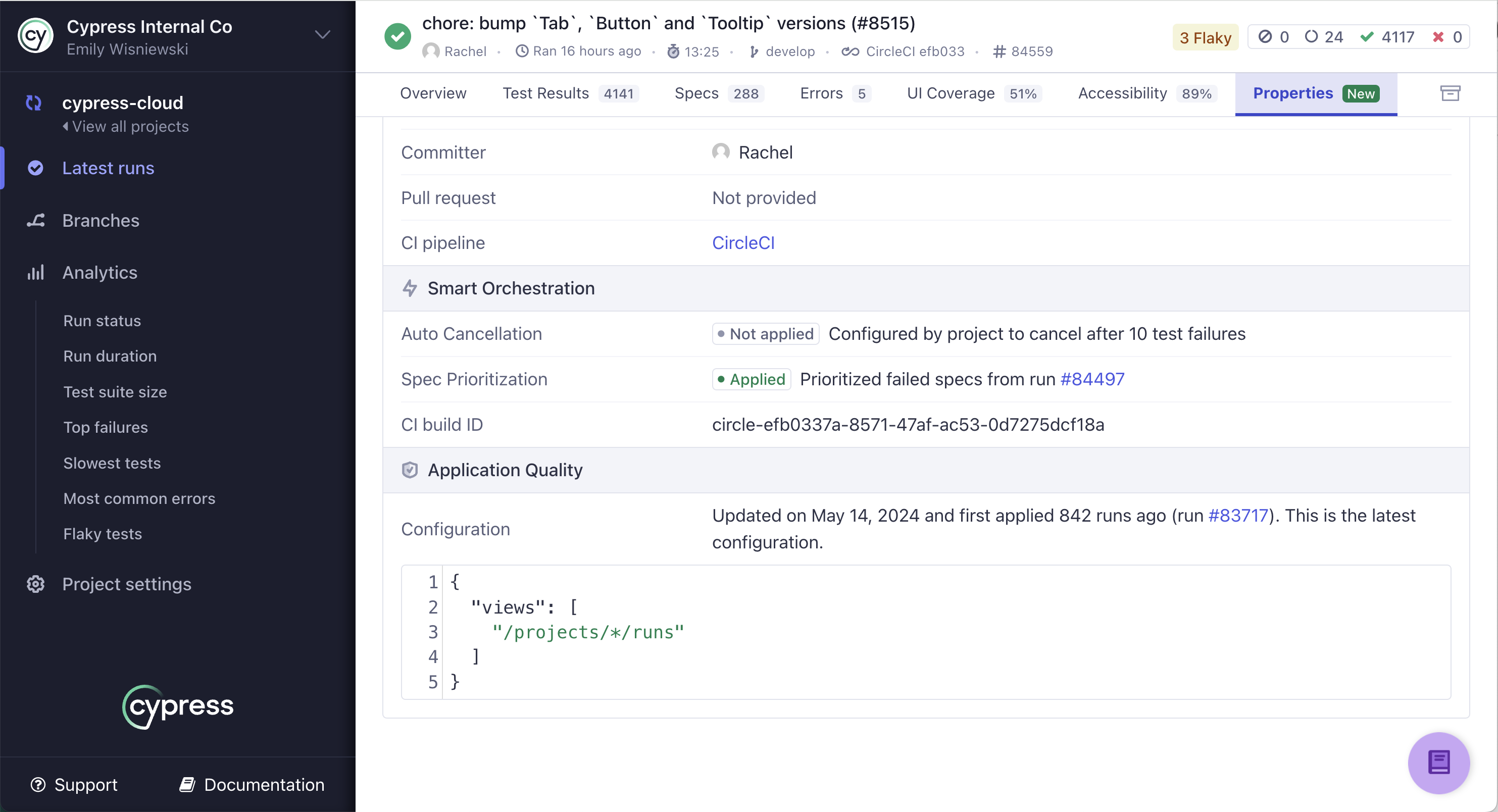
Viewing Configuration for a Run
You can review the configuration used during a specific run by checking the Properties tab, as shown below. This displays the configuration as it was applied at the start of the run.

Next steps
Check out the following configuration guides.
- Views
- View Filters
- Element Filters
- Attribute Filters
- Significant Attributes
- Element Groups
- Elements
- Additional Interaction Commands
- Allowed Interaction Commands
- Profiles
UI Coverage now supports defining custom commands that will count towards coverage scores, restricting which kinds of interactions are allowed for certain elements, and including assertions in the UI Coverage calculations. See the following new properties for more details: