Automated accessibility checks on every test
Cypress Accessibility adds detailed accessibility checks to Cypress Cloud. Checks run against every step of every test, with zero impact on test execution.
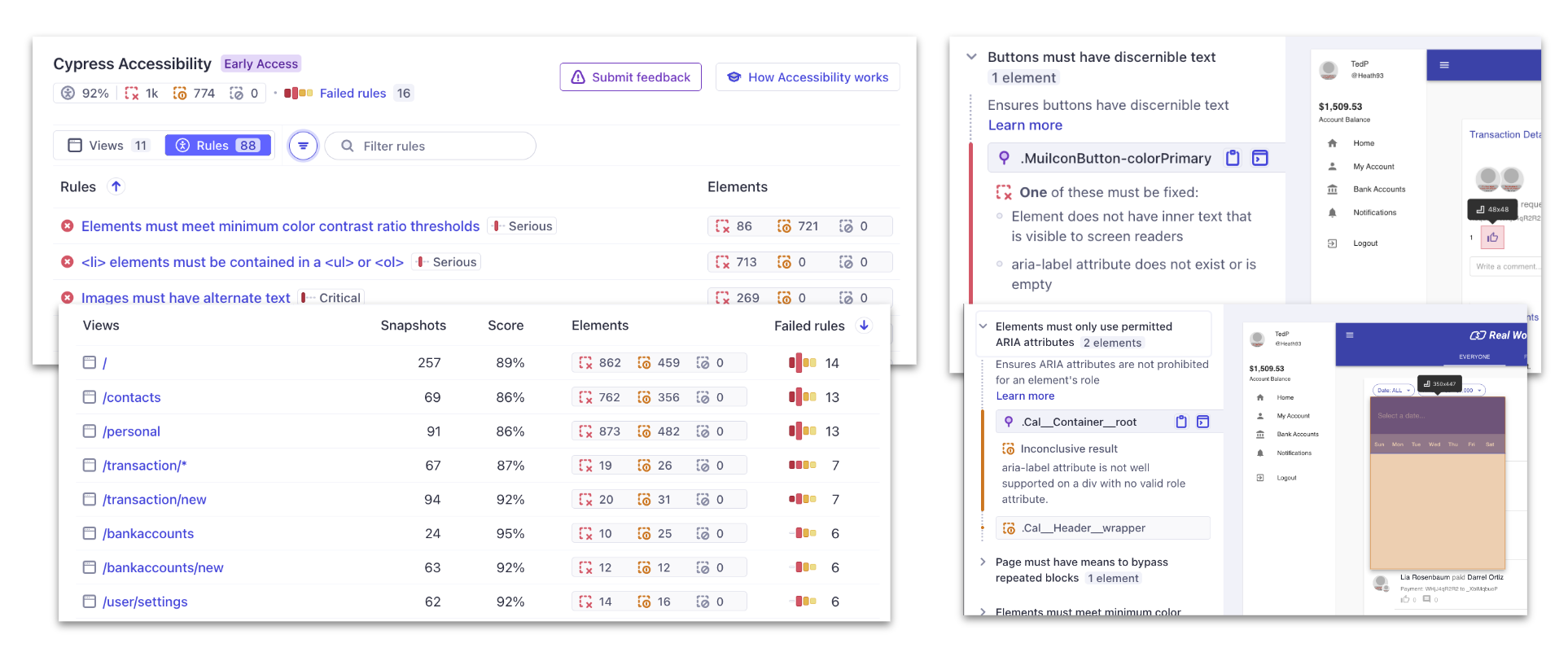
- Visualize, triage, and fix accessibility violations without any additional code or configuration.
- Debug each violation with interactive DOM snapshots from.
- Filter to newly-introduced issues related to specific commits.
- Track your team's progress over time with historical scores to monitor improvements and identify regressions.

Looking for a general guide for accessibility testing concepts in Cypress App? Go to the accessibility testing guide.
Get Started
You don't need to make any changes to your code or your test setup. If you record test runs to the Cypress Cloud with Test Replay, you're ready to start using Cypress Accessibility. You'll start your free trial with personalized support from our sales team and your existing test data to instantly see full accessibility reports for all your Cypress projects. From there, you can integrate with CI to set your own standards for handling the results.
Get started with Cypress Accessibility ➜
Top Guides
Improve Accessibility
Discover how to break down accessibility reports, prioritize fixes, and make impactful progress toward accessible software with Cypress Accessibility.
Detect and manage changes
Compare reports in detail to review only new accessibility issues, use our API to react to runs that don't meet your standards, and spot trends with analytics.
Maintain Accessibility
Learn how to maintain long-term accessibility with Cypress, using continuous feedback and monitoring to prevent regressions and keep your application accessible.
Block pull requests and set policies
Set policies and block pull requests automatically with Cypress Accessibility's Results API, enabling custom CI workflows to enforce accessibility standards and prevent regressions.
Feedback during local development
Get precise, fast, and scoped accessibility feedback during local development by recording Cypress tests directly to Cypress Cloud—bypassing CI pipelines and ensuring accurate insights with minimal effort.
Production monitoring
Monitor accessibility issues in production by running scheduled Cypress tests against live environments, capturing dynamic content changes, and generating automated reports for a comprehensive accessibility overview.
Maximize coverage
Expand accessibility testing by combining Cypress Accessibility's automated checks with custom assertions tailored to your application, identifying hotspots for deeper manual review, and ensuring long-term quality with a hybrid testing approach.
Accessibility automation principles
Apply these core principles to maximize the impact of Cypress Accessibility's automation: complement automation with human judgment for deeper insights, manage false positives effectively, and ensure robust assistive technology support.
What to expect
Cypress Accessibility delivers detailed, actionable accessibility reports directly from your tests, powered by the industry-leading Axe Core® library by Deque Systems. These reports require no extra setup and are automatically generated for every unique state reached during your Cypress tests, whether in end-to-end or component testing.
- No setup: Cypress Accessibility utilizes the same capture protocol as Test Replay (requires Cypress v13+), so no additional code or configuration is needed.
- No test slowdown or flakiness: Server-side execution ensures no impact on test performance or existing code.
- Comprehensive reporting: During test execution, unique states—defined by distinct DOM structures—are recorded for end-to-end views and components.
- DOM snapshots: Each detected violation is accompanied by a full-page, inspectable DOM snapshot, highlighting the exact location and context of the violation.
- Report generation: Detailed reports are generated, offering sortable and filterable views by page, component, or the entire test run. Rule-based summaries for an aggregated view of accessibility outcomes for the entire run are also available.
- Run comparison: Compare the results from two runs and see only the new issues. Know before you merge if a code change is going to cause new accessibility problems.
- Deep linking and sharing: Easily share whatever you are looking at with your team at any time by copying the link, or using built-in sharing functionality and Jira issue creation.
- Selective element handling: Elements marked as "ignored" in tests are excluded from scoring but remain visible for manual review, ensuring flexibility via configuration.
- Flexible pipeline integration: The Results API allows you to programmatically control your CI pipeline's behavior based on accessibility outcomes, enabling enforcement of accessibility policies.
- Run-specific configuration: Use Profiles to apply different configuration settings based on run tags, enabling team-specific reporting and optimized settings for pull requests versus regression runs.
Learn more about how it works.
Note: DEQUE, DEQUELABS, AXE®, and AXE-CORE® are trademarks of Deque Systems, Inc. in the US and other countries. These terms are used throughout our documentation to refer to the accessibility testing library used by Cypress Accessibility.