Configuration
Configuration allows you to customize and fine-tune accessibility reports in Cypress. While Cypress Accessibility is designed to work seamlessly out of the box, there are instances where custom configuration may be necessary, or preferred. Using configuration, you can avoid reporting on pages or elements that don't matter to your team, combine related urls together into a single View, and modify the element identification and deduplication behavior to reflect your application's specific structure.
Note: By default, setting configuration is limited to Admin users. At your request, this can be changed to allow setting config by all users. Reach out to your Cypress point-of-contact if you would like to change this.
Setting Configuration
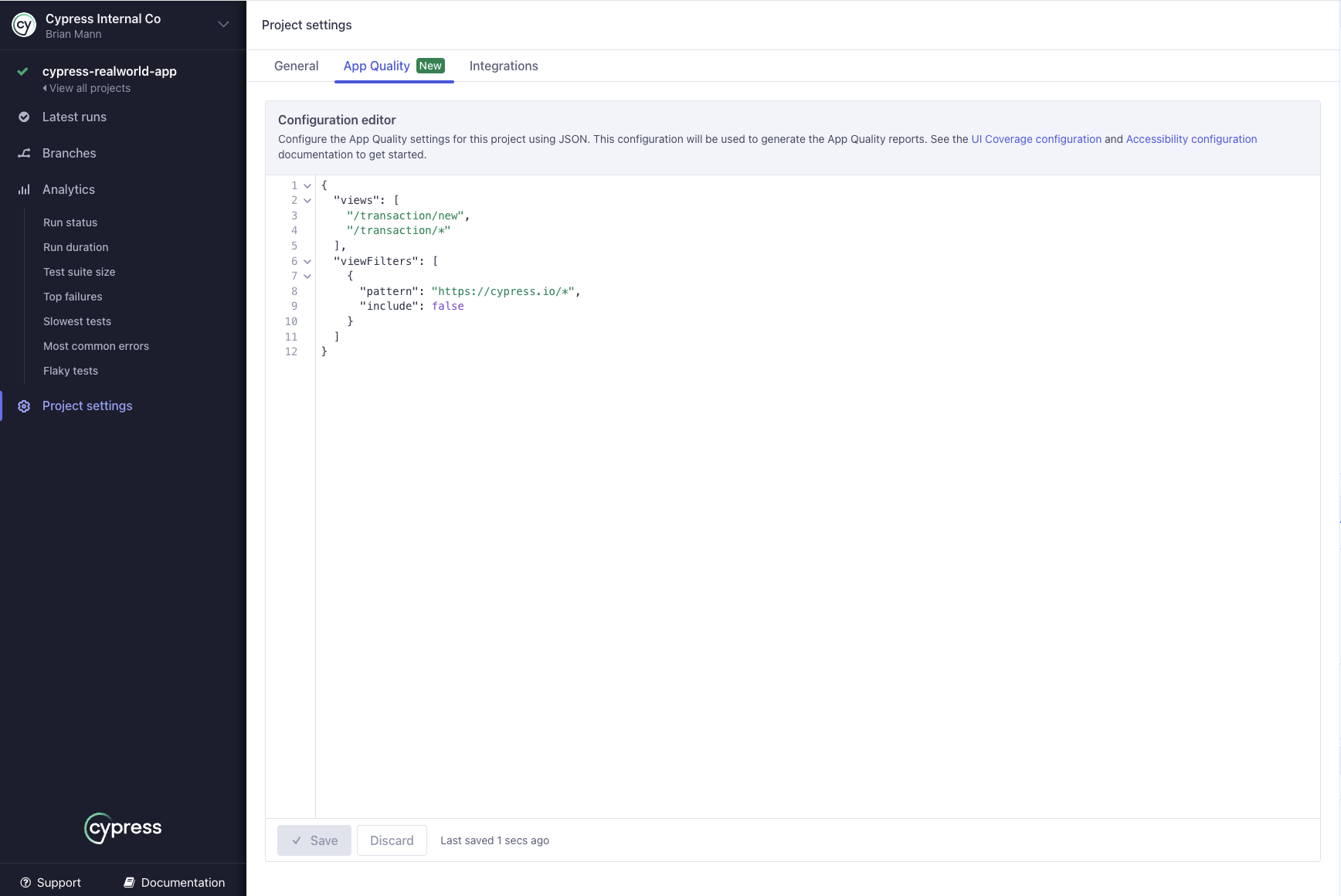
To add or modify the configuration for your project, navigate to the "App Quality" tab in your project settings.

You can use the provided editor to write configuration in JSON format.
After new configuration changes have been saved, you can reprocess any historical run using the "regenerate" button on the properties tab where the configuration values that were used for that run are displayed.
This allows you to iterate on the config quickly without having to execute test runs and wait for the results. You can try out different configurations and see what effects your changes have to make sure everything works the way you intend.
Viewing Configuration for a Run
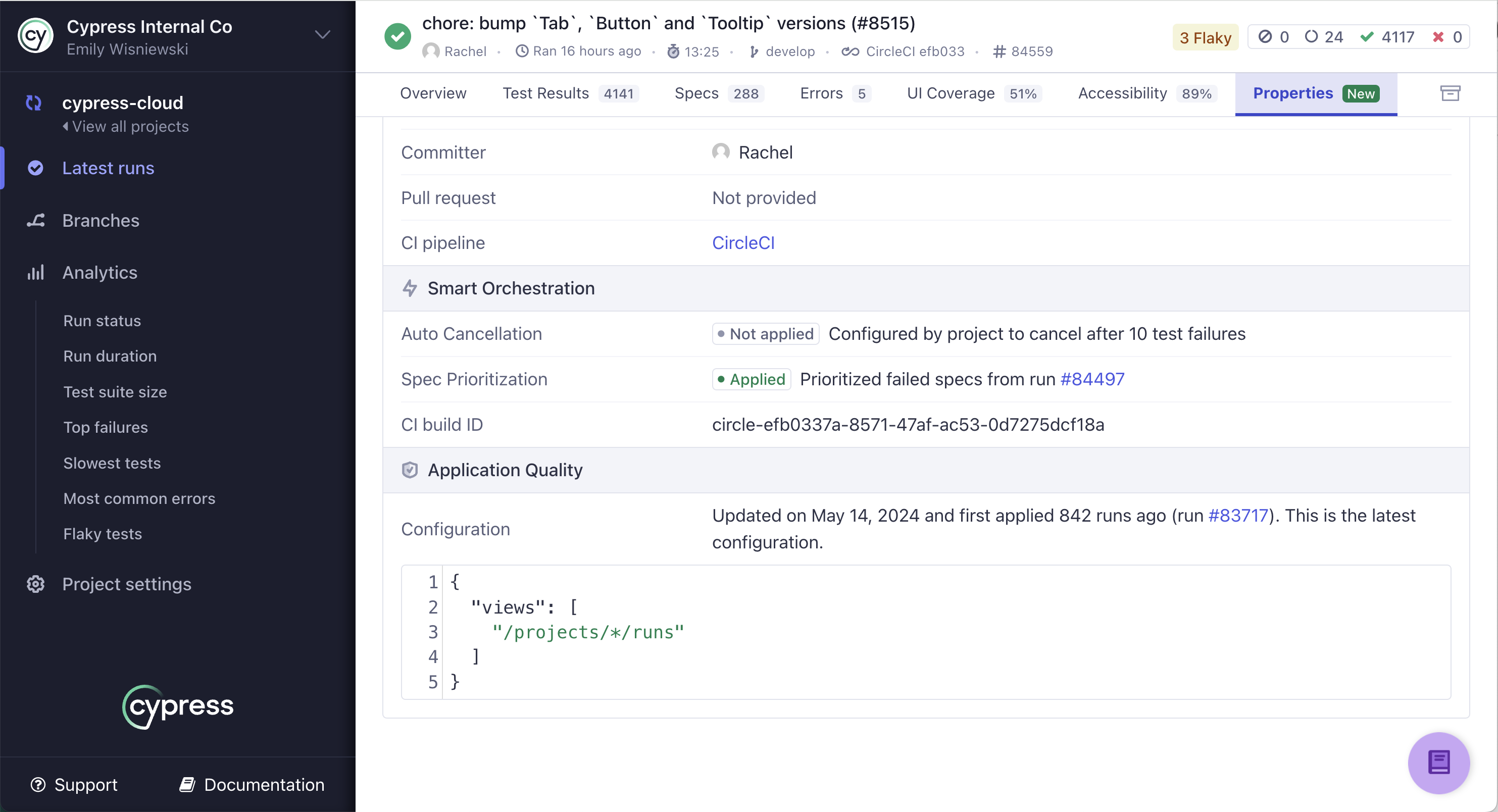
You can view configuration information for each run in the Properties tab, as shown below. This configuration is determined when your run begins.

Comments
All configuration objects support an optional comment property that you can use to provide context and explanations for why certain values are set. This helps make your configuration easier to understand and maintain, especially when working in teams or revisiting configuration after some time.
{
"elementFilters": [
{
"selector": "[data-testid*='temp']",
"include": false,
"comment": "Exclude temporary test elements from accessibility reports"
}
]
}
Profiles
The profiles property allows you to use different configuration settings for different runs based on run tags. See the Profiles guide for more details.
Complete configuration example
A complete configuration with all available options looks as follows:
{
"views": [
{
"pattern": string,
"groupBy": [
string
],
"comment": string
}
],
"viewFilters": [
{
"pattern": string,
"include": boolean,
"comment": string
}
],
"elementFilters": [
{
"selector": string,
"include": boolean,
"documentScope": [string],
"comment": string
}
],
"significantAttributes": [
string
],
"attributeFilters": [
{
"attribute": string,
"value": string,
"include": boolean,
"comment": string
}
],
"profiles": [
{
"name": string,
"config": {
// Any App Quality configuration options
}
}
]
}