stub
Replace a function, record its usage and control its behavior.
cy.stub() is a utility function, and is not a Cypress command, query or
assertion. It is not retryable, chainable, or timeout-able.
Note: .stub() assumes you are already familiar with our guide:
Stubs, Spies, and Clocks
Syntax
cy.stub()
cy.stub(object, method)
Usage
Correct Usage
cy.stub(user, 'addFriend')
cy.stub(user, 'addFriend').as('addFriend')
Arguments
object (Object)
The object that has the method to be replaced.
method (String)
The name of the method on the object to be wrapped.
Yields
cy.stub()is synchronous and returns a value (the stub) instead of a Promise-like chain-able object. It can be aliased.cy.stub()returns a Sinon.js stub. All methods found on Sinon.js spies and stubs are supported.
Examples
Method
Create a stub and manually replace a function
// assume App.start calls util.addListeners
util.addListeners = cy.stub()
App.start()
expect(util.addListeners).to.be.called
Replace a method with a stub
// assume App.start calls util.addListeners
cy.stub(util, 'addListeners')
App.start()
expect(util.addListeners).to.be.called
Replace a method with a function
// assume App.start calls util.addListeners
let listenersAdded = false
cy.stub(util, 'addListeners').callsFake(() => {
listenersAdded = true
})
App.start()
expect(listenersAdded).to.be.true
Specify the return value of a stubbed method
// assume App.start calls util.addListeners, which returns a function
// that removes the listeners
const removeStub = cy.stub()
cy.stub(util, 'addListeners').returns(removeStub)
App.start()
App.stop()
expect(removeStub).to.be.called
Replace built-in window methods like prompt
In end-to-end tests, replacing built-in window methods needs to happen after
the page is visited, but before the application under test is loaded. You can
do this by stubbing functions inside the cy.visit()
command onBeforeLoad function.
In Component tests, because the page isn't being reloaded, all you need to do is stub functions before mounting your component.
- End-to-End Test
- Component Test
cy.visit('http://localhost:3000', {
onBeforeLoad(win) {
// Stub your functions here
cy.stub(win, 'prompt').returns('my custom message')
},
})
App.start()
cy.window().its('prompt').should('be.called')
cy.get('.name').should('have.value', 'my custom message')
// Stub your functions here
cy.mount()
cy.stub(window, 'prompt').returns('my custom message')
// After that, mount your component
cy.mount(<MyComponent />)
cy.window().its('prompt').should('be.called')
cy.get('.name').should('have.value', 'my custom message')
Disable logging to Command Log
You can chain a .log(bool) method to disable cy.stub() calls from being
shown in the Command Log. This may be useful when your stubs are called an
excessive number of times.
const obj = {
foo() {},
}
const stub = cy.stub(obj, 'foo').log(false)
More cy.stub() examples
Aliases
You can alias stubs, similar to how .as() works. This can
make your stubs easier to identify in error messages and Cypress's command log,
and allows you to assert against them later using cy.get().
const obj = {
foo() {},
}
const stub = cy.stub(obj, 'foo').as('anyArgs')
const withFoo = stub.withArgs('foo').as('withFoo')
obj.foo()
expect(stub).to.be.called
cy.get('@withFoo').should('be.called') // purposefully failing assertion
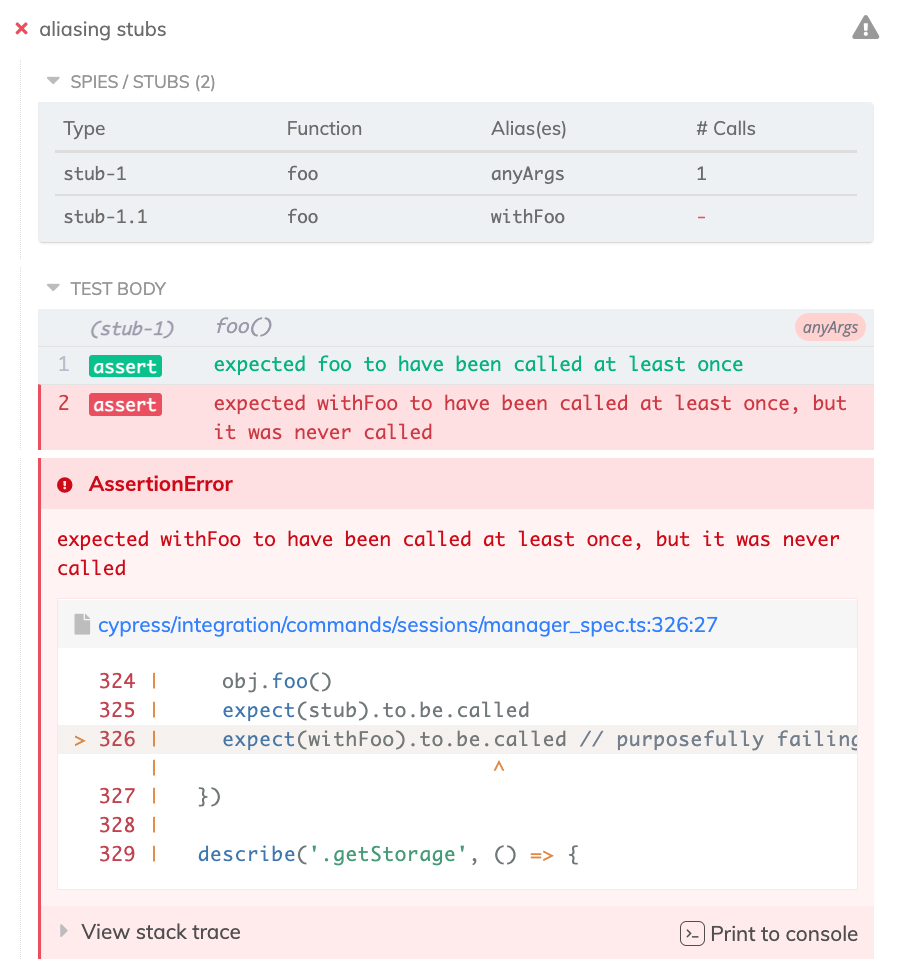
You will see the following in the command log:

Notes
Restores
Automatic reset/restore between tests
cy.stub() creates stubs in a
sandbox, so all stubs created are
automatically reset/restored between tests without you having to explicitly
reset/restore them.
Differences
Difference between cy.spy() and cy.stub()
The main difference between cy.spy() and cy.stub() is
that cy.spy() does not replace the method, it only wraps it. So, while
invocations are recorded, the original method is still called. This can be very
useful when testing methods on native browser objects. You can verify a method
is being called by your test and still have the original method action invoked.
Command Log
Create a stub, alias it, and call it
const obj = {
foo() {},
}
const stub = cy.stub(obj, 'foo').as('foo')
obj.foo('foo', 'bar')
expect(stub).to.be.called
The command above will display in the Command Log as:

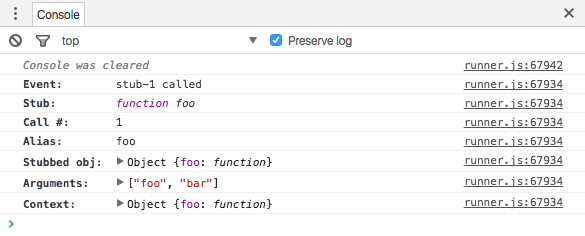
When clicking on the (stub-1) event within the command log, the console
outputs the following:

History
| Version | Changes |
|---|---|
| 0.20.0 | Added .log(bool) method |
| 0.18.8 | cy.stub() command added |