scrollIntoView
Scroll an element into view.
It is unsafe to
chain further commands that rely on the subject after .scrollIntoView().
Syntax
.scrollIntoView()
.scrollIntoView(options)
Usage
Correct Usage
cy.get('footer').scrollIntoView() // Scrolls 'footer' into view
Incorrect Usage
cy.scrollIntoView('footer') // Errors, cannot be chained off 'cy'
cy.window().scrollIntoView() // Errors, 'window' does not yield DOM element
Arguments
options (Object)
Pass in an options object to change the default behavior of .scrollIntoView().
| Option | Default | Description |
|---|---|---|
duration | 0 | Scrolls over the duration (in ms) |
easing | swing | Will scroll with the easing animation |
log | true | Displays the command in the Command log |
offset | {top: 0, left: 0} | Amount to scroll after the element has been scrolled into view |
timeout | defaultCommandTimeout | Time to wait for .scrollIntoView() to resolve before timing out |
Yields
.scrollIntoView()yields the same subject it was given.- It is unsafe
to chain further commands that rely on the subject after
.scrollIntoView().
Examples
Scrolling
cy.get('button#checkout').scrollIntoView().should('be.visible')
Options
Use linear easing animation to scroll
cy.get('.next-page').scrollIntoView({ easing: 'linear' })
Scroll to element over 2000ms
cy.get('footer').scrollIntoView({ duration: 2000 })
Scroll 150px below an element
cy.get('#nav').scrollIntoView({ offset: { top: 150, left: 0 } })
Notes
Snapshots
Snapshots do not reflect scroll behavior
Cypress does not reflect the accurate scroll positions of any elements within
snapshots. If you want to see the actual scrolling behavior in action, we
recommend using .pause() to walk through each command
or
watching the video of the test run.
Rules
Requirements
.scrollIntoView()requires being chained off a command that yields DOM element(s).
Assertions
.scrollIntoView()will automatically wait for assertions you have chained to pass
Timeouts
.scrollIntoView()can time out waiting for assertions you've added to pass.
Command Log
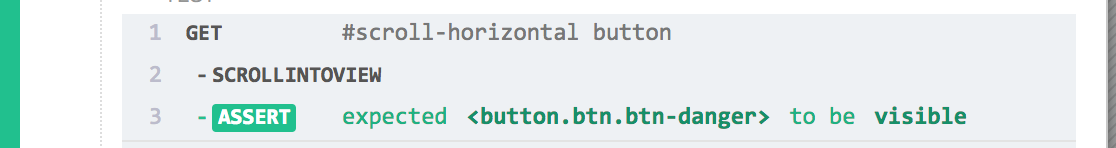
Assert element is visible after scrolling it into view
cy.get('#scroll-horizontal button').scrollIntoView().should('be.visible')
The commands above will display in the Command Log as:

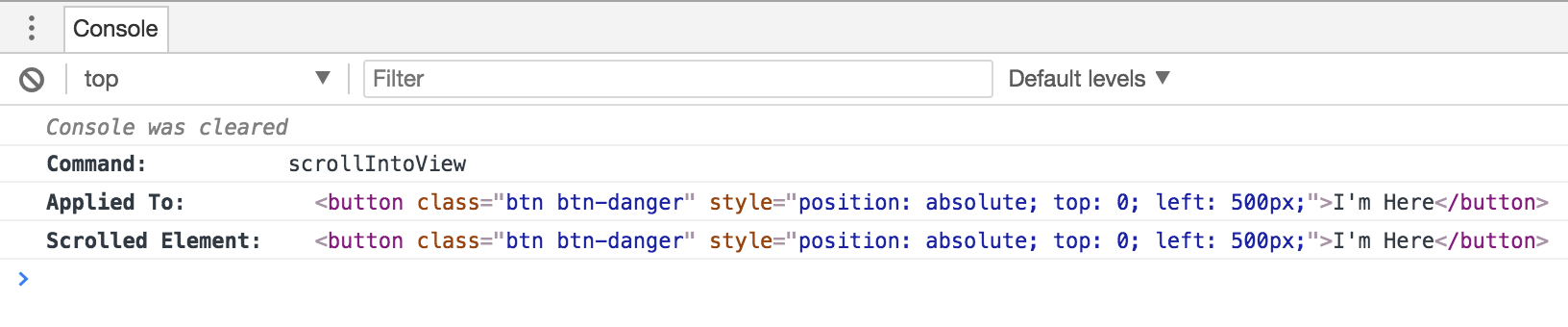
When clicking on the scrollintoview command within the command log, the
console outputs the following: