parent
Get the parent DOM element of a set of DOM elements.
Please note that .parent() only travels a single level up the DOM tree as
opposed to the .parents() command.
info
The querying behavior of this command matches exactly how
.parent() works in jQuery.
Syntax
.parent()
.parent(selector)
.parent(options)
.parent(selector, options)
Usage
Correct Usage
cy.get('header').parent() // Yield parent el of `header`
Incorrect Usage
cy.parent() // Errors, cannot be chained off 'cy'
cy.reload().parent() // Errors, 'reload' does not yield DOM element
Arguments
selector (String selector)
A selector used to filter matching DOM elements.
options (Object)
Pass in an options object to change the default behavior of .parent().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for .parent() to resolve before timing out |
Yields
.parent()yields the new DOM element(s) it found..parent()is a query, and it is safe to chain further commands.
Examples
No Args
Get the parent of the active li
<ul class="main-nav">
<li>Overview</li>
<li>
Getting started
<ul class="sub-nav">
<li>Install</li>
<li class="active">Build</li>
<li>Test</li>
</ul>
</li>
</ul>
// yields .sub-nav
cy.get('li.active').parent()
Selector
Get the parent with class sub-nav of all li elements
<ul class="main-nav">
<li>Overview</li>
<li>
Getting started
<ul class="sub-nav">
<li>Install</li>
<li class="active">Build</li>
<li>Test</li>
</ul>
</li>
</ul>
// yields .sub-nav
cy.get('li').parent('.sub-nav')
Rules
Requirements
.parent()requires being chained off a command that yields DOM element(s).
Assertions
.parent()will automatically retry until the element(s) exist in the DOM..parent()will automatically retry until all chained assertions have passed.
Timeouts
.parent()can time out waiting for the element(s) to exist in the DOM..parent()can time out waiting for assertions you've added to pass.
Command Log
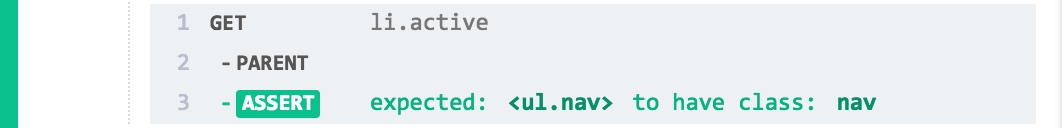
Assert on the parent of the active li
cy.get('li.active').parent().should('have.class', 'nav')
The commands above will display in the Command Log as:

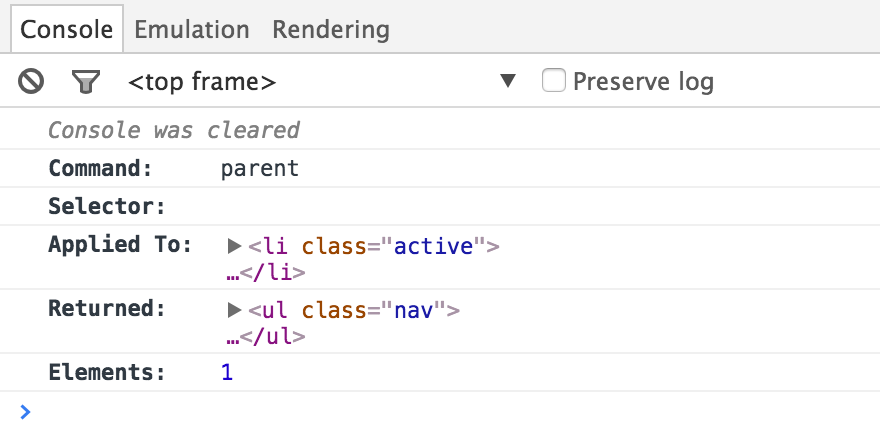
When clicking on the parent command within the command log, the console
outputs the following: