focused
Get the DOM element that is currently focused.
Syntax
cy.focused()
cy.focused(options)
Usage
Correct Usage
cy.focused() // Yields the element currently in focus
Arguments
options (Object)
Pass in an options object to change the default behavior of cy.focused().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
timeout | defaultCommandTimeout | Time to wait for cy.focused() to resolve before timing out |
Yields
cy.focused()yields the DOM element it found.cy.focused()is a query, and it is safe to chain further commands.
Examples
No Args
Get the element that is focused
cy.focused().then(($el) => {
// do something with $el
})
Blur the element with focus
cy.focused().blur()
Make an assertion on the focused element
cy.focused().should('have.attr', 'name', 'username')
Rules
Requirements
cy.focused()requires being chained off a command that yields DOM element(s).
Assertions
cy.focused()will automatically retry until the element(s) exist in the DOM.cy.focused()will automatically retry until all chained assertions have passed.
Timeouts
cy.focused()can time out waiting for the element(s) to exist in the DOM.cy.focused()can time out waiting for assertions you've added to pass.
Command Log
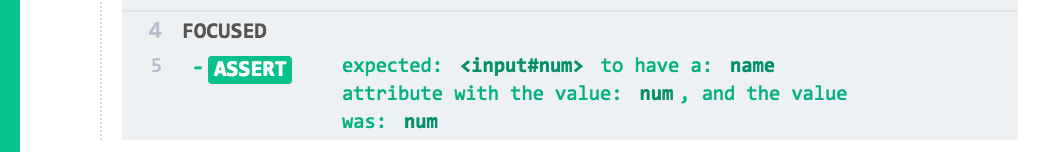
Make an assertion on the focused element
cy.focused().should('have.attr', 'name').and('eq', 'num')
The commands above will display in the Command Log as:

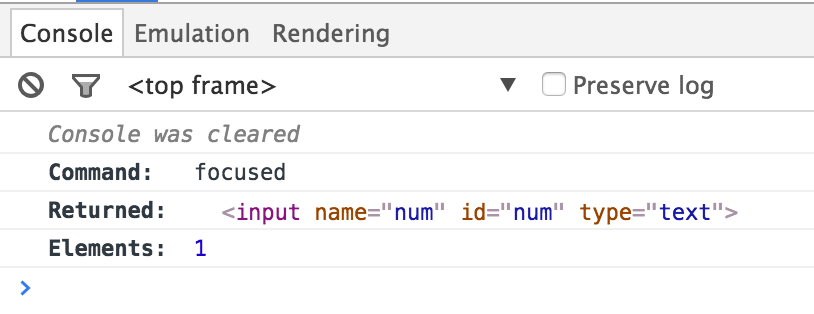
When clicking on the focused command within the command log, the console
outputs the following: