pause
Stop cy commands from running and allow interaction with the application under
test. You can then "resume" running all commands or choose to step through the
"next" commands from the Command Log.
It is unsafe to
chain further commands that rely on a DOM element as the subject after
.pause().
info
This does not set a debugger in your code, unlike
.debug()
Syntax
.pause()
.pause(options)
cy.pause()
cy.pause(options)
Usage
Correct Usage
cy.pause().getCookie('app') // Pause at the beginning of commands
cy.get('nav').pause() // Pause after the 'get' commands yield
Arguments
options (Object)
Pass in an options object to change the default behavior of .pause().
| Option | Default | Description |
|---|---|---|
log | true | Displays the command in the Command log |
Yields
.pause()yields the same subject it was given.- It is unsafe
to chain further commands that rely on a DOM element as the subject after
.pause().
Examples
No Args
Pause after assertion
cy.get('a')
.should('have.attr', 'href')
.and('match', /dashboard/)
.pause()
cy.get('button').should('not.be.disabled')
Rules
Requirements
.pause()can be chained off ofcyor off another command.
Assertions
.pause()is a utility command..pause()will not run assertions. Assertions will pass through as if this command did not exist.
Timeouts
.pause()cannot time out.
Command Log
Pause and step through each .click() command
cy.get('#action-canvas').click(80, 75)
cy.pause()
cy.get('#action-canvas').click(170, 75)
cy.get('#action-canvas').click(80, 165)
cy.get('#action-canvas').click(100, 185)
cy.get('#action-canvas').click(125, 190)
cy.get('#action-canvas').click(150, 185)
cy.get('#action-canvas').click(170, 165)
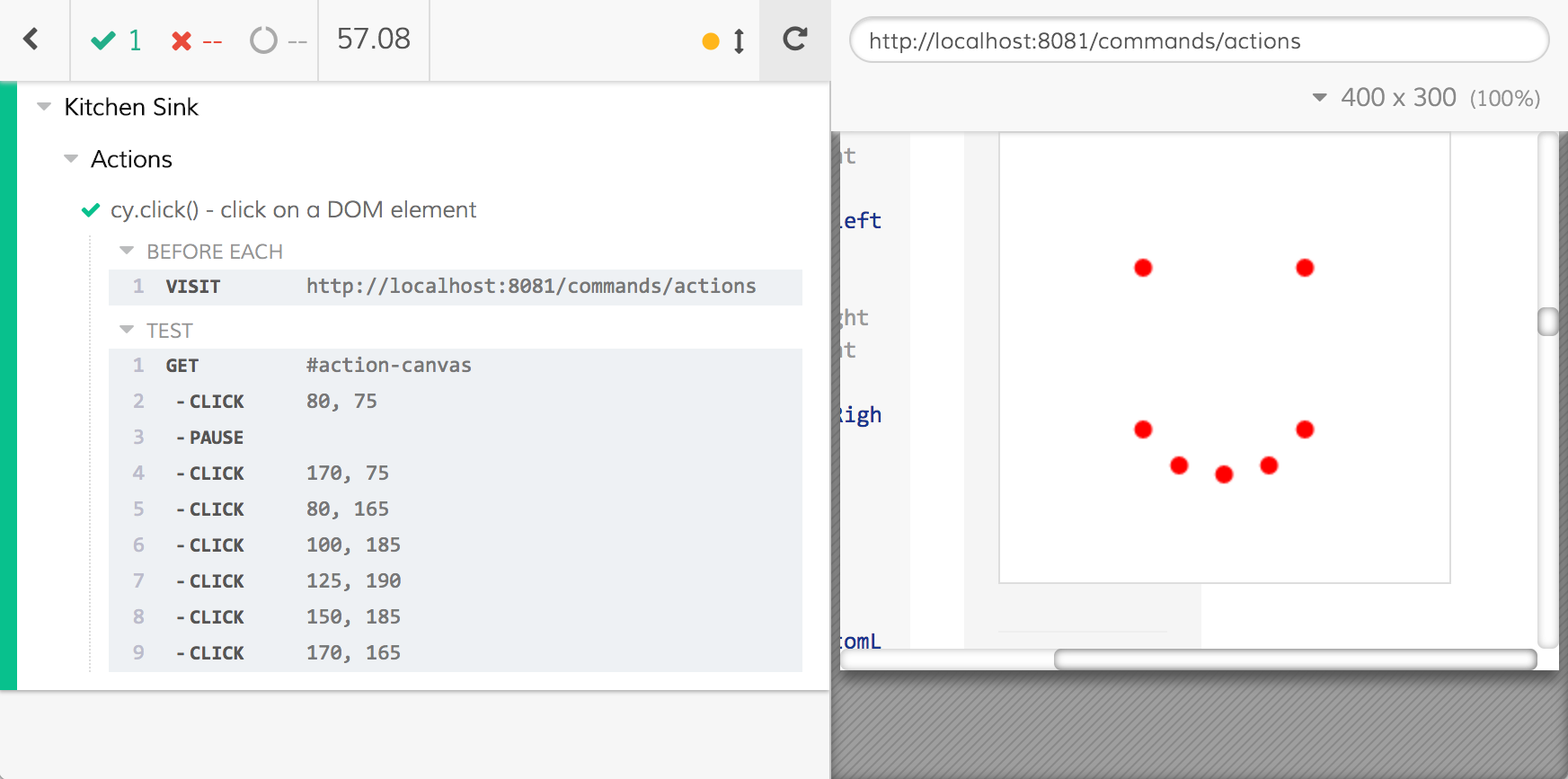
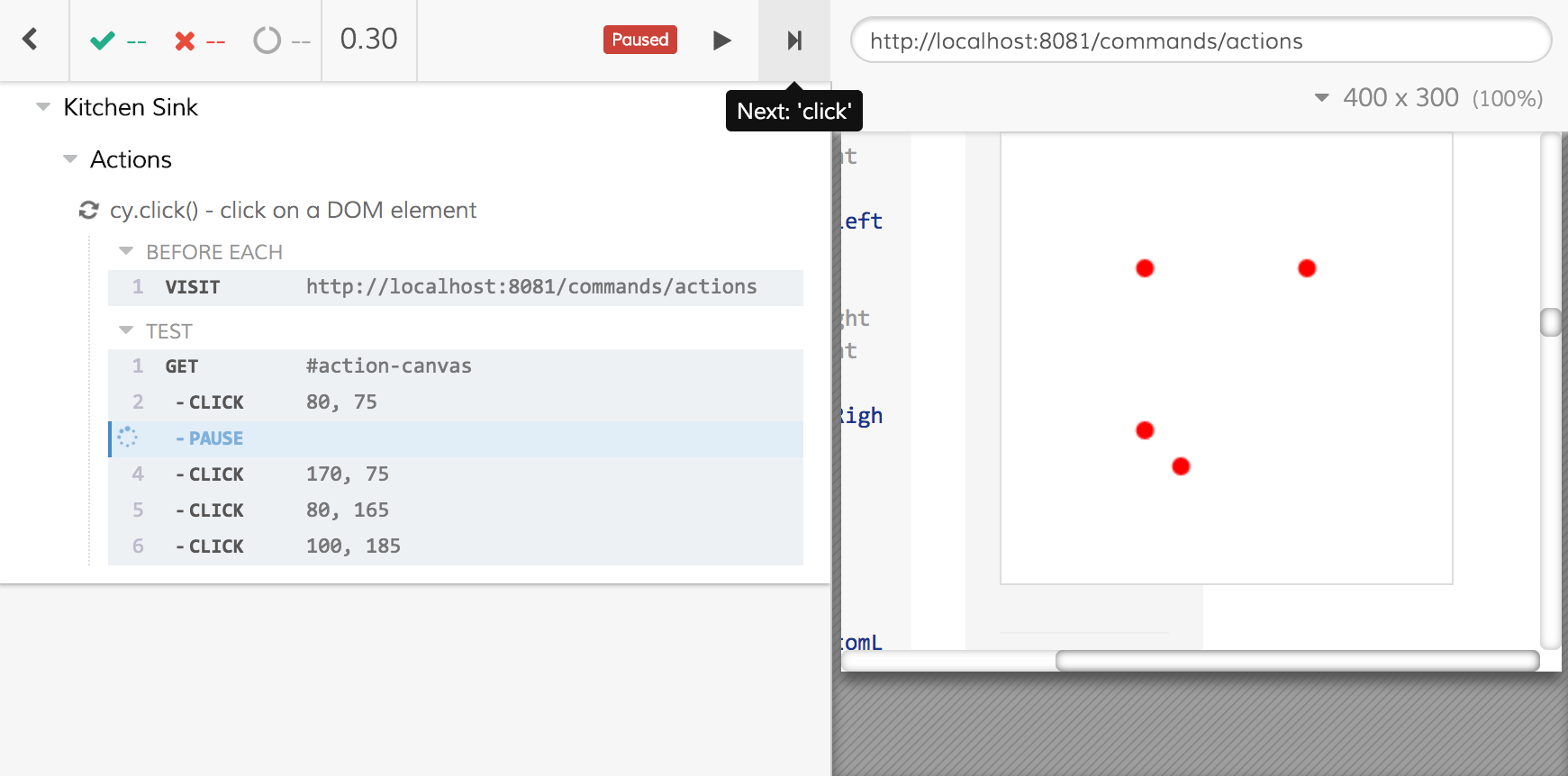
The commands above will display in the Command Log as:

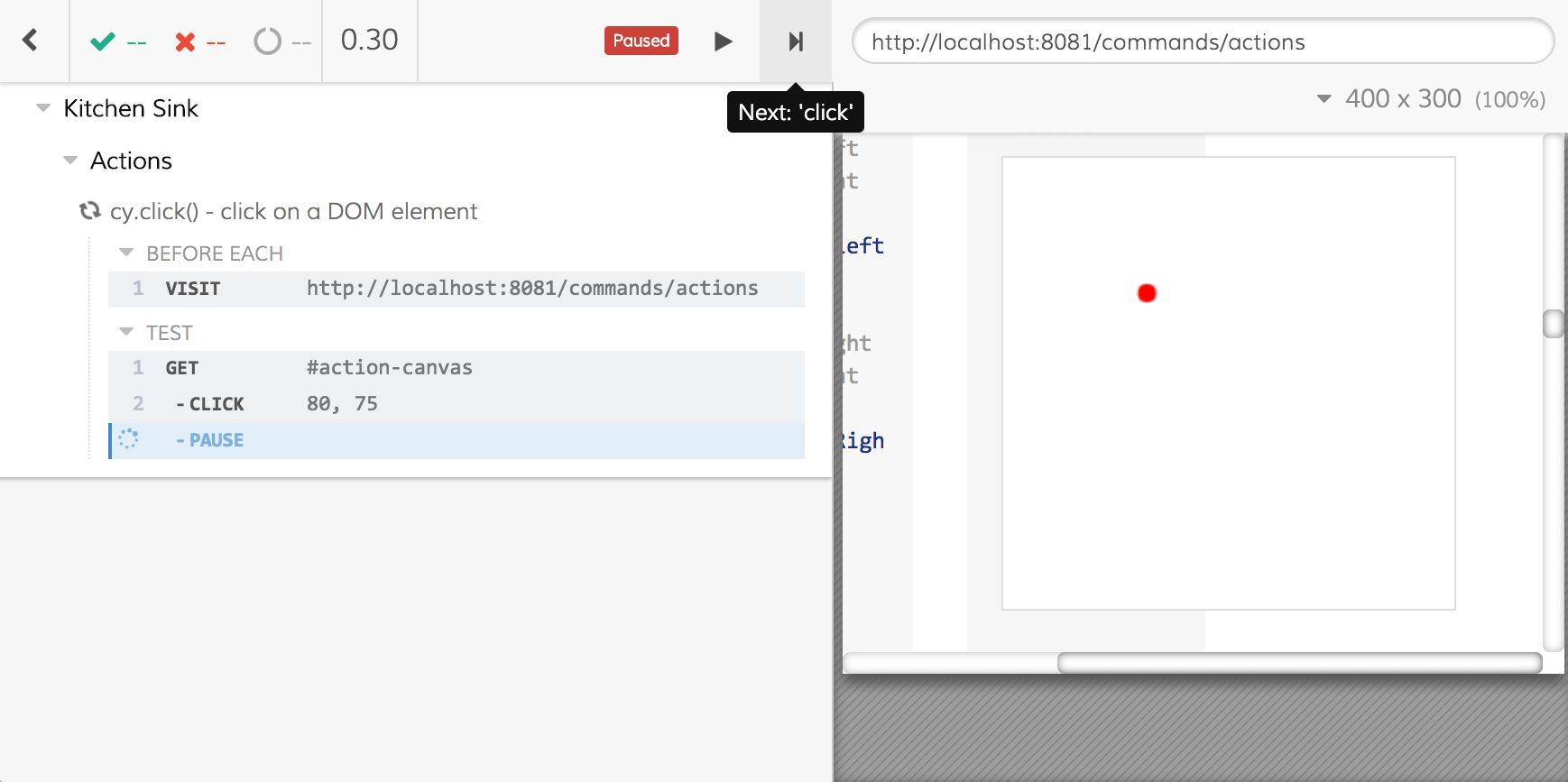
When clicking on "Next: 'click'" at the top of the Command Log, the Command Log will run only the next command and pause again.
Click "Next"

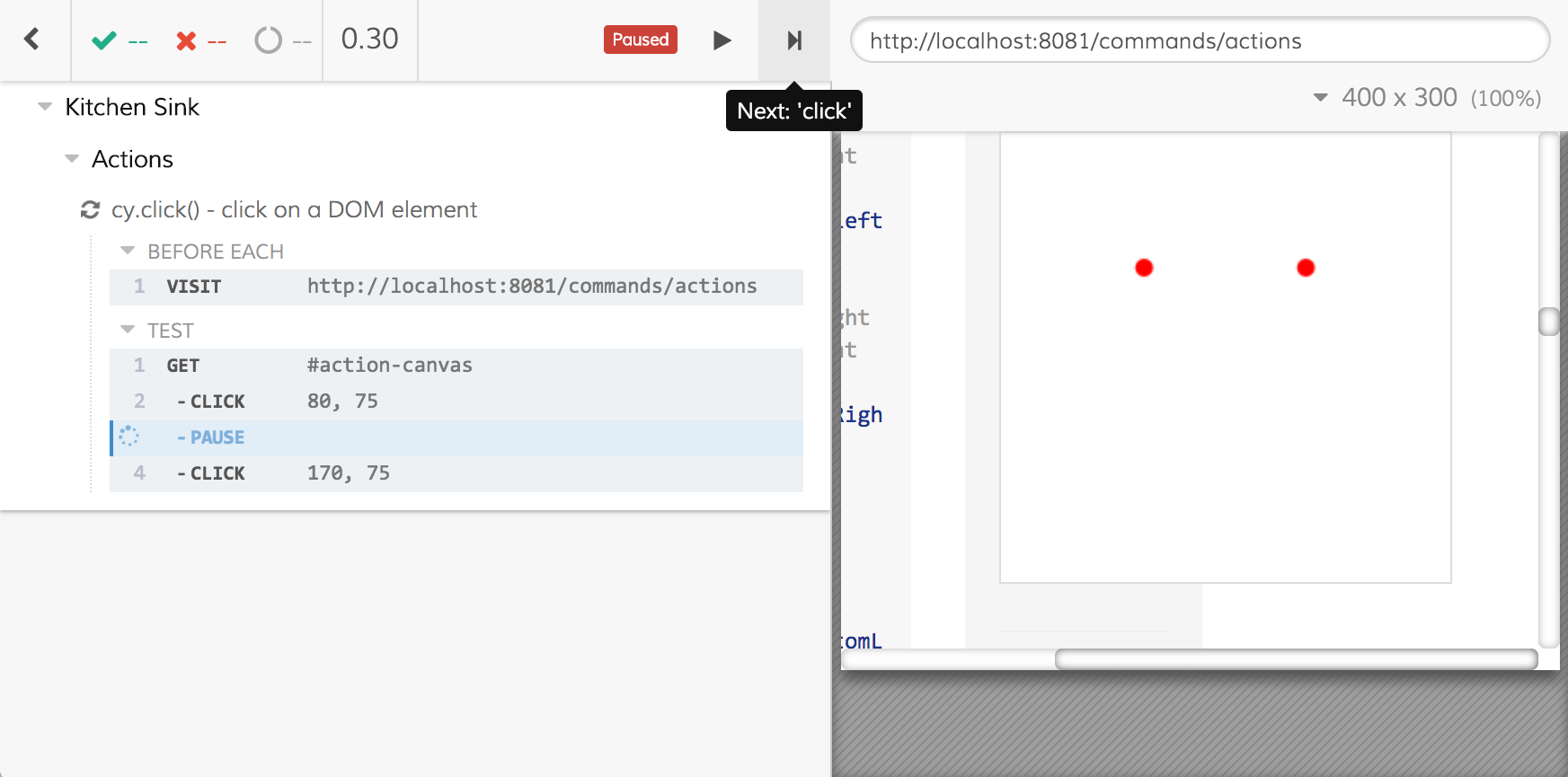
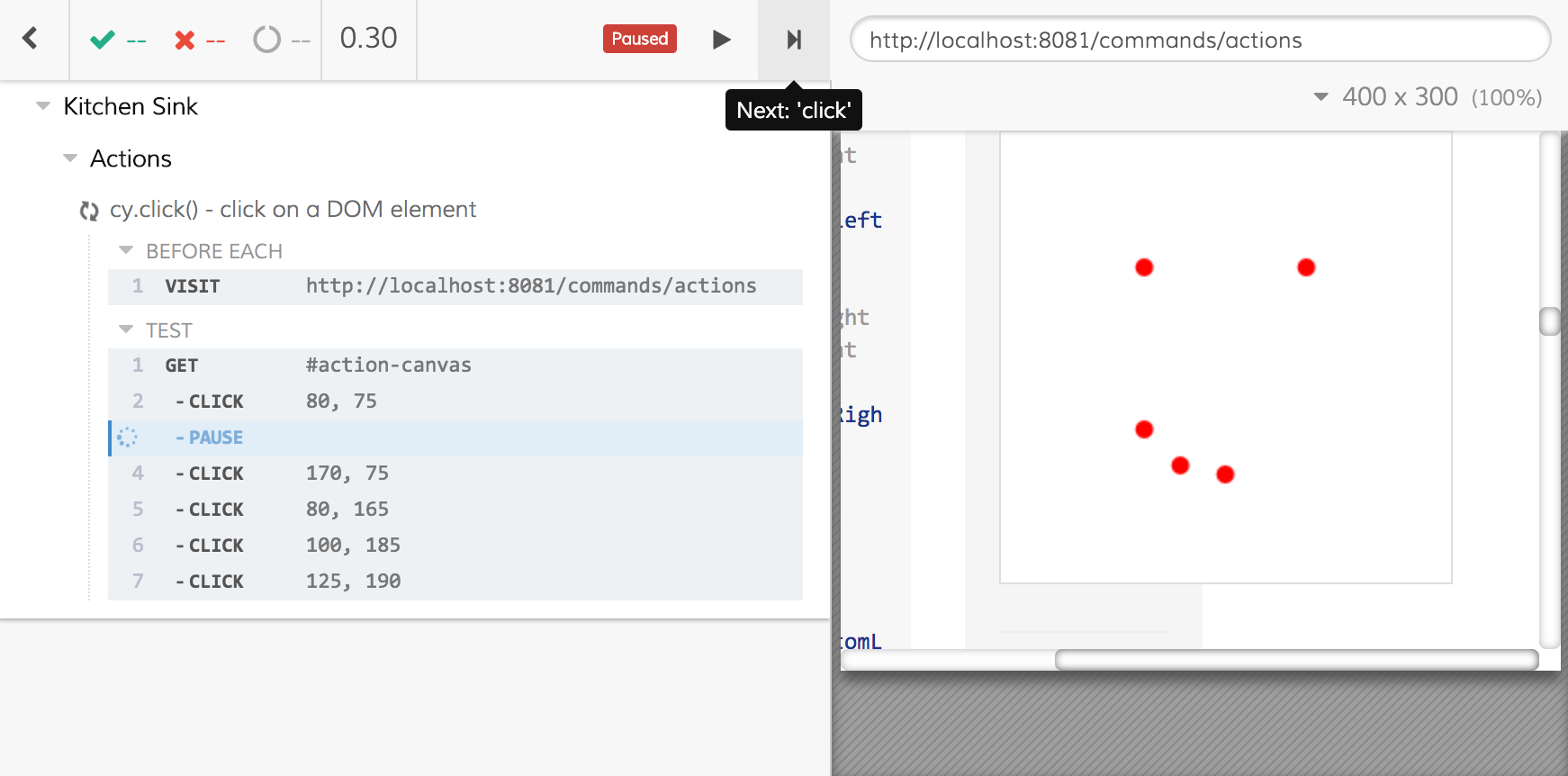
Click "Next" again

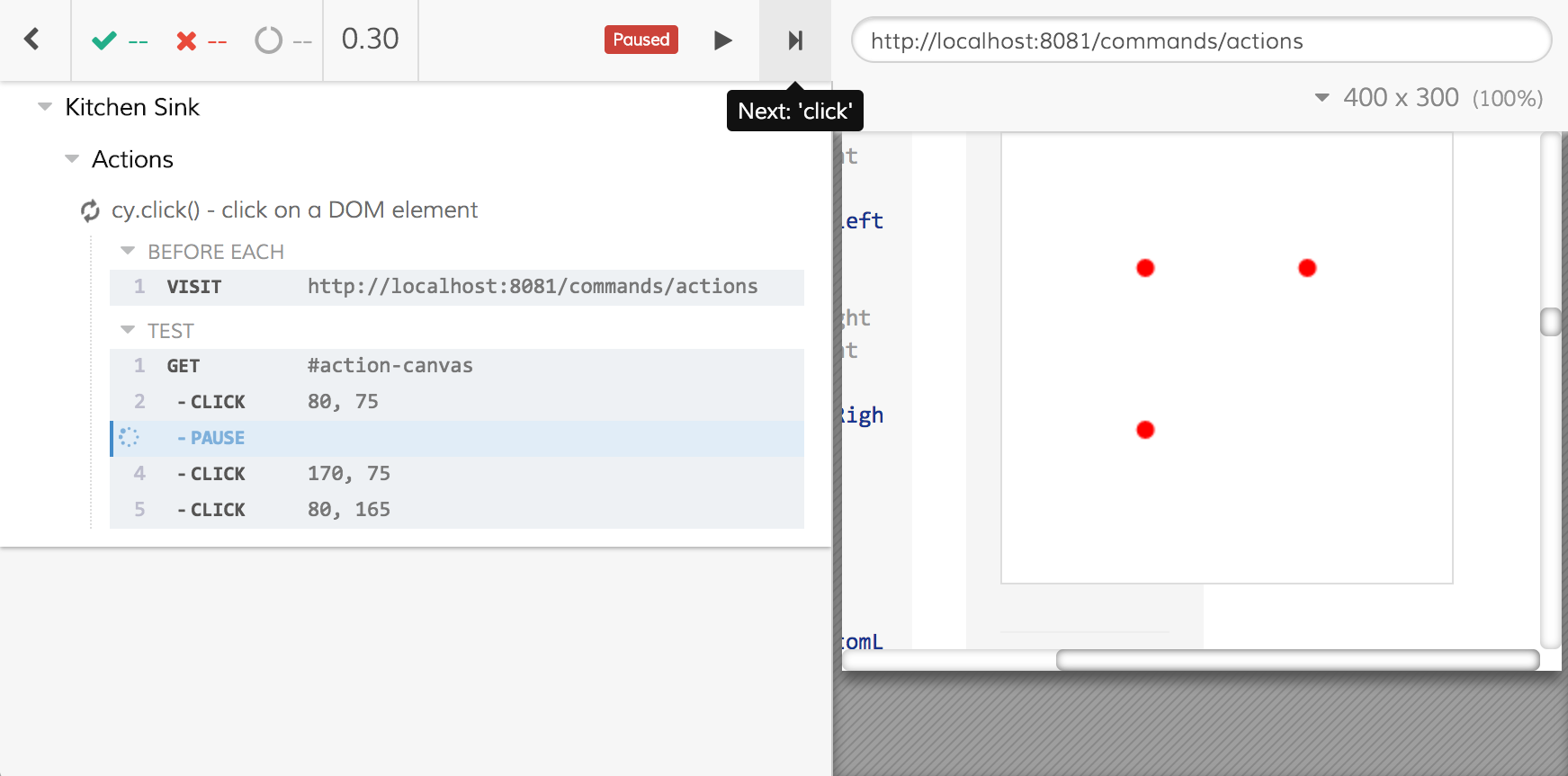
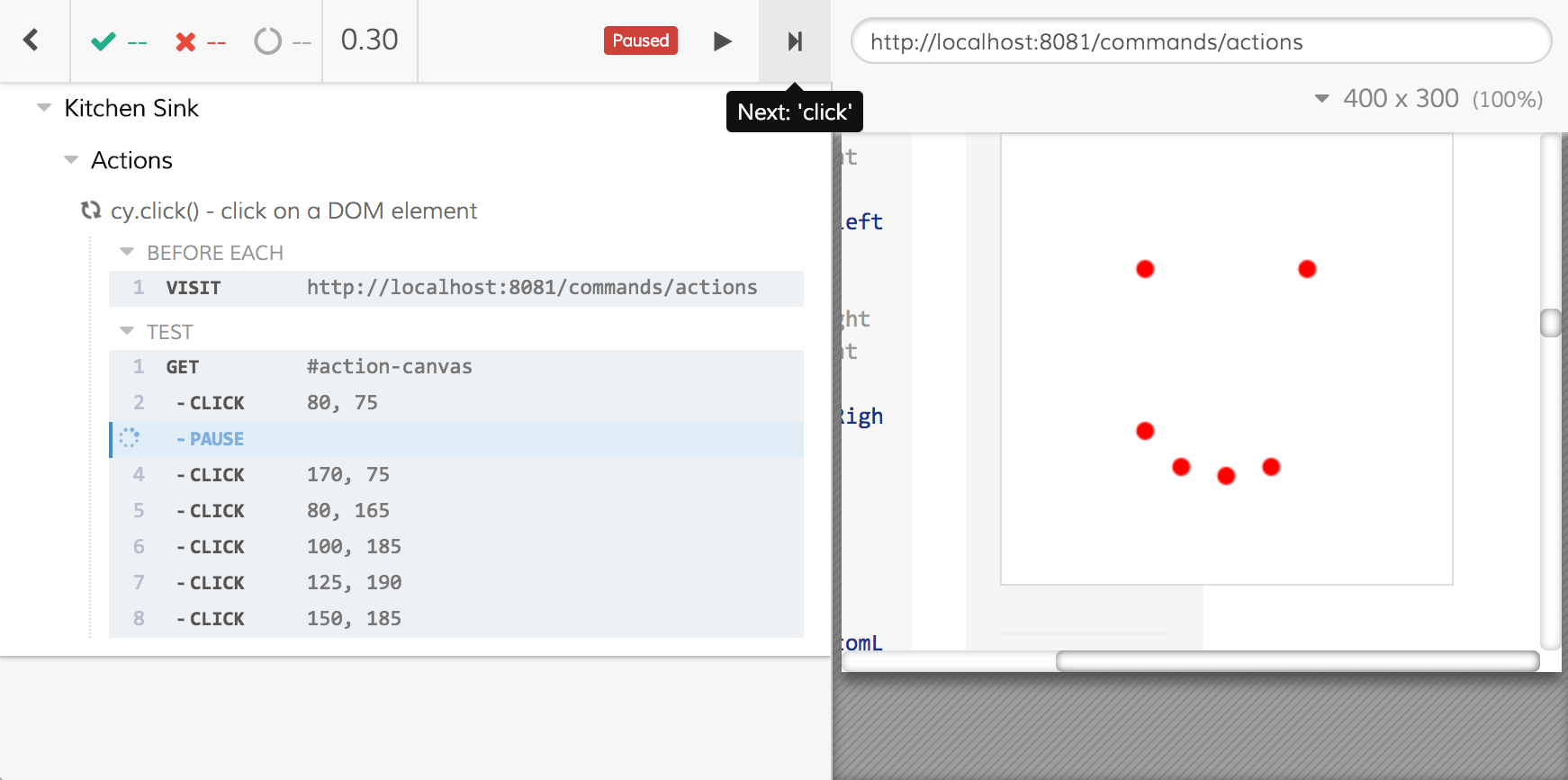
Click "Next" again

Click "Next" again

Click "Next" again

Click "Next" again, then 'Resume'