Error Messages in Cypress
- Test File Errors
- Support File Errors
- Command Errors
Cypress cannot execute commands outside a running test cy...()failed because the page updatedcy...()failed because the element cannot be interacted withcy...()failed because the element is currently animatingThe test has finished but Cypress still has commands in its queue cy.visit()failed because you are attempting to visit a second unique domaincy.visit()failed because you are attempting to visit a different origin domaincy.visit()succeeded, but commands are timing outCypress.addParentCommand()/Cypress.addDualCommand()/Cypress.addChildCommand()has been removed and replaced byCypress.Commands.add()Cypress detected that you invoked one or more cycommands in a custom command but returned a different value.Cypress detected that you invoked one or more cycommands but returned a different value.Cypress detected that you returned a promise from a command while also invoking one or more cy commands in that promise. Cypress detected that you returned a promise in a test, but also invoked one or more cycommands inside of that promise.CypressError: Timed out retrying: Expected to find element: ‘…’, but never found it. Queried from element: <…>
- CLI Errors
You passed the --recordflag but did not provide us your Record Key.The cypress cicommand has been deprecatedA Cached Cypress Binary Could not be found Incorrect usage of --ci-build-idflagThe --ci-build-id,--group,--tag,--parallel, or--auto-cancel-after-failuresflags can only be used when recordingWe could not determine a unique CI build ID Group name has already been used for this run Cannot parallelize tests across environments Cannot parallelize tests in this group Run must pass --parallelflagCannot parallelize tests on a stale run Run is not accepting any new groups The Cypress App could not be unzipped. This is most likely because the maximum path length is being exceeded on your system. error: unknown option: --auto-cancel-after-failures --auto-cancel-after-failures must be an integer or false --auto-cancel-after-failures passed without a Business or Enterprise Cloud account You passed the --auto-cancel-after-failures flag for a run that is already in progress
- Page Load Errors
- Browser Errors
- Cypress App errors
Test File Errors
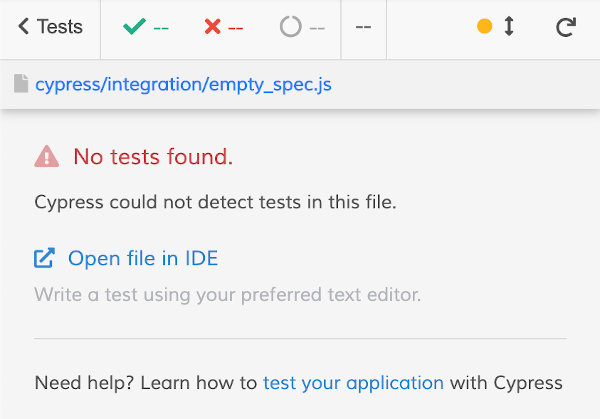
No tests found
This message means that Cypress was unable to find tests in the specified file. You'll likely get this message if you have an empty test file and have not yet written any tests.

We found an error preparing your test file
This message means that Cypress encountered an error when compiling and/or bundling your test file. Cypress automatically compiles and bundles your test code so you can use ES2015, CoffeeScript, modules, etc.
You'll typically receive this message due to:
- The file not existing
- A syntax error in the file or one of its dependencies
- A missing dependency
When the error is fixed in your test file, your tests will automatically re-run.
Support File Errors
Support file missing or invalid
The supportFolder option was removed from Cypress in version
0.18.0 and was replaced by module
support and the
supportFile
configuration option.
Cypress used to automatically include any scripts in the supportFolder before
your test files. However, automatically including all the files in a certain
directory is somewhat magical and unintuitive, and requires creating globals for
the purpose of utility functions.
Error Loading Config
The supportFile configuration option was removed from the root configuration
object in Cypress version 10.0.0. Instead, it must be added within each
testing type's configuration object as a separate property if you would like to
use a file other than the default
supportFile configuration.
Use modules for utility functions
Cypress supports both ES2015 modules and CommonJS modules. You can import/require npm modules as well as local modules:
import _ from 'lodash'
import util from './util'
it('uses modules', () => {
expect(_.kebabCase('FooBar')).to.equal('foo-bar')
expect(util.secretCode()).to.equal('1-2-3-4')
})
Use supportFile to load scripts before your test code
It's still useful to load a setup file before your test code. If you are setting
Cypress defaults or utilizing custom Cypress commands, instead of needing to
import/require those defaults/commands in every test file, you can use the
supportFile
configuration option within each testing type's configuration object.
⚠️ For a given testing type, multiple matching supportFile files will result
in an error when Cypress loads.
Just like with your test files, the
supportFile
can use ES2015+, TypeScript or
CoffeeScript and modules, so you can import/require other files as needed.
Command Errors
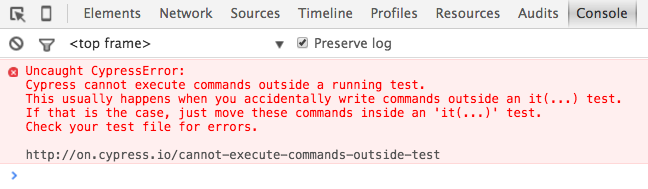
Cypress cannot execute commands outside a running test

This message means you tried to execute one or more Cypress commands outside of a currently running test. Cypress has to be able to associate commands to a specific test.
Typically this happens accidentally, like in the following situation.
describe('Some Tests', () => {
it('is true', () => {
expect(true).to.be.true // yup, fine
})
it('is false', () => {
expect(false).to.be.false // yup, also fine
})
context('some nested tests', () => {
// oops you forgot to write an it(...) here!
// these cypress commands below
// are running outside of a test and cypress
// throws an error
cy.get('h1').should('contain', 'todos')
})
})
Move those Cypress commands into an it(...) block and everything will work
correctly.
If you are purposefully writing commands outside of a test, there is probably a better way to accomplish what you're trying to do. Read through the Examples or check out our Support channels for more troubleshooting resources.
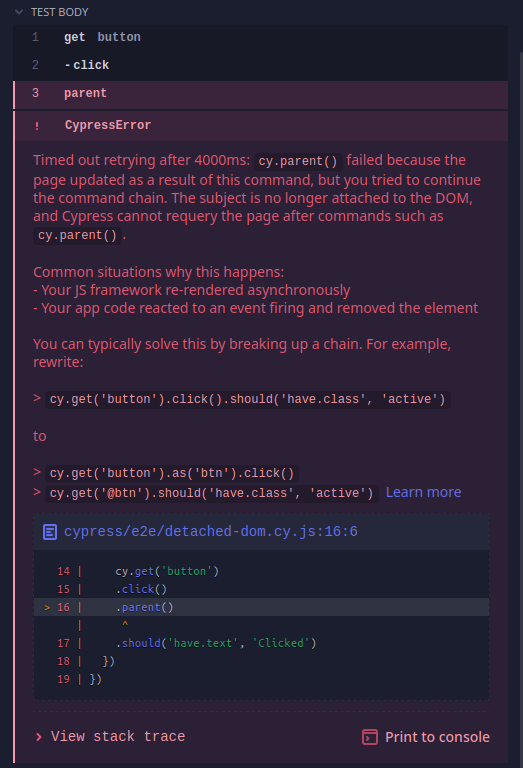
cy...() failed because the page updated
Getting this error means you've tried to interact with a "dead" DOM element - meaning the current subject has been removed from the DOM.

Cypress errors because after a command, the subject becomes 'fixed' to a specific element - since it can't retry commands, if the element becomes detached from the page, we can't assert or interact on it.
Let's take a look at an example below.
Application HTML
<body>
<div data-testid="parent">
<button>Delete</button>
</div>
</body>
Application JavaScript
$('button').click(function () {
// when the <button> is clicked
// we remove the button from the DOM,
// and add a new, identical one.
$(this).replaceWith(this.outerHTML)
})
Test Code causing error
cy.get('button').click().parent()
We've programmed our application above so that as soon as the click event
happens, the button is removed from the DOM. When Cypress begins processing the
next query (.parent()) in the test above, it detects
that the yielded subject (the original button) is detached from the DOM and
throws the error.
Fortunately, the error tells us exactly what to do:
You can typically solve this by breaking up a chain.
Fixed Test Code
cy.get('button').click()
cy.get('button').parent()
The above example is an oversimplification, but a representative one. In modern JavaScript frameworks, DOM elements are regularly re-rendered - meaning that the old element is thrown away and a new one is put in its place. Because this happens so fast, it may appear as if nothing has visibly changed to the user. But if you are in the middle of executing test commands, it's possible the element you're interacting with has become "dead". To deal with this situation you must:
- Always start a new chain after each command.
- Use Cypress queries to locate elements on the page, rather than using specific HTML elements as your subject
Queries (.get(), .as() and.parent(), for example) and assertions
(.should(), .and()) are safe to chain off of. Commands (such as .click())
are not.
cy...() failed because the element cannot be interacted with
You may see a variation of this message for 4 different reasons:
- The element is not visible
- The element is being covered by another element
- The element's center is hidden from view
- The element is disabled
Cypress runs several calculations to ensure an element can actually be interacted with like a real user would. If you're seeing this error, you may need to guard your commands (due to a timing or an animation issue).
There have been situations where Cypress does not correctly allow you to interact with an element that should be interactable. If that's the case, open an issue.
If you'd like to override these built-in checks, provide the {force: true}
option to the action itself. Refer to each command for their available options,
additional use cases, and argument usage.
Ignore built-in error checking
cy.get('[disabled]').click({force: true}).
Be careful with this option. It's possible to force your tests to pass when the element is actually not interactable in your application.
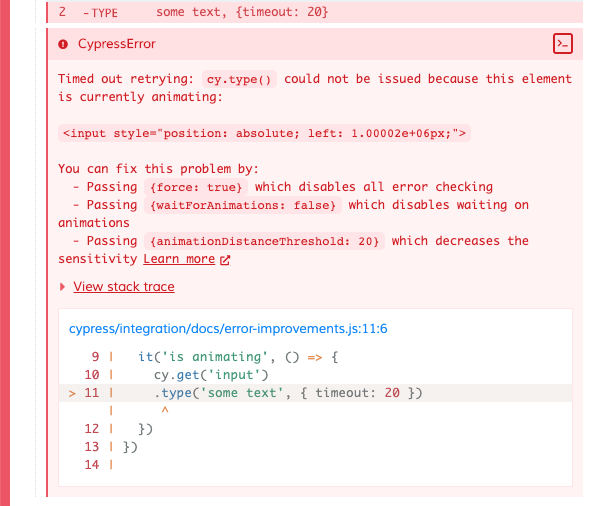
cy...() failed because the element is currently animating

By default Cypress detects if an element you're trying to interact with is
animating. This check ensures that an element is not animating too quickly for a
real user to interact with the element. This also prevents some edge cases where
actions, such as .type() or
.click(), happened too fast during a transition.
Cypress will continuously attempt to interact with the element until it eventually times out. If you'd like to force Cypress to interact with the element there are a few options:
- Pass
{force: true}. This disables all error checking - Pass
{waitForAnimations: false}to disable animation error checking - Pass
{animationDistanceThreshold: 20}to decrease the sensitivity of detecting if an element is animating. By increasing the threshold this enables your element to move farther on the page without causing Cypress to continuously retry.
cy.get('[data-testid="modal-close"]').click({ waitForAnimations: false })
You can globally disable animation error checking, or increase the threshold by modifying the Cypress configuration.
Cypress configuration file
- cypress.config.js
- cypress.config.ts
const { defineConfig } = require('cypress')
module.exports = defineConfig({
waitForAnimations: false,
animationDistanceThreshold: 50,
})
import { defineConfig } from 'cypress'
export default defineConfig({
waitForAnimations: false,
animationDistanceThreshold: 50,
})
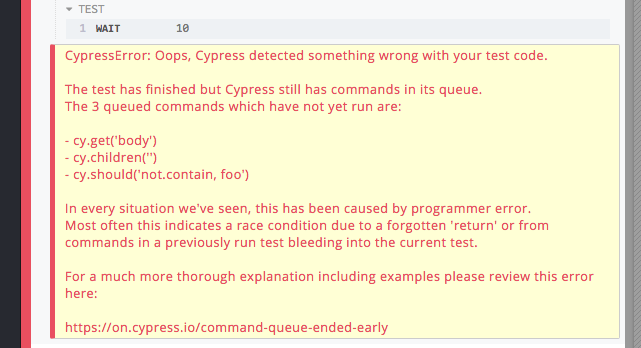
The test has finished but Cypress still has commands in its queue
Let's examine several different ways you may get this error message. In every situation, you'll need to change something in your test code to prevent the error.

Several of these tests are dependent on race conditions. You may have to run these tests multiple times before they will actually fail. You can also try tweaking some of the delays.
Short Example
This first test below will pass and shows you that Cypress tries to prevent leaving commands behind in the queue in every test.
Even though we return a string in our test, Cypress automatically figures out that you've queued commands above and does not end the test until all cy commands have finished.
// This test passes!
it('Cypress is smart and this does not fail', () => {
cy.get('body').children().should('not.contain', 'foo') // <- no return here
return 'foobarbaz' // <- return here
})
The example below will fail because you've forcibly terminated the test early
with mocha's done.
// This test errors!
it('but you can forcibly end the test early which does fail', (done) => {
cy.get('body')
.then(() => {
done() // forcibly end test even though there are commands below
})
.children()
.should('not.contain', 'foo')
})
Complex Async Example
What's happening in this example is that because we have NOT told Mocha this
is an asynchronous test, this test will pass immediately then move onto the
next test. Then, when the setTimeout callback function runs, new commands will
get queued on the wrong test. Cypress will detect this and fail the next test.
describe('a complex example with async code', function () {
it('you can cause commands to bleed into the next test', function () {
// This test passes...but...
setTimeout(() => {
cy.get('body').children().should('not.contain', 'foo')
}, 10)
})
it('this test will fail due to the previous poorly written test', () => {
// This test errors!
cy.wait(10)
})
})
The correct way to write the above test code is using Mocha's done to signify
it is asynchronous.
it('does not cause commands to bleed into the next test', (done) => {
setTimeout(() => {
cy.get('body')
.children()
.should('not.contain', 'foo')
.then(() => {
done()
})
}, 10)
})
Complex Promise Example
In the example below, we forget to return the Promise in our test. This means
the test passes synchronously but our Promise resolves in the next test. This
also causes the commands to be queued on the wrong test. We will get the error
in the next test that Cypress detected it had commands in its command queue.
describe('another complex example using a forgotten "return"', () => {
it('forgets to return a promise', () => {
// This test passes...but...
Cypress.Promise.delay(10).then(() => {
cy.get('body').children().should('not.contain', 'foo')
})
})
it('this test will fail due to the previous poorly written test', () => {
// This test errors!
cy.wait(10)
})
})
The correct way to write the above test code would be to return our Promise:
it('does not forget to return a promise', () => {
return Cypress.Promise.delay(10).then(() => {
return cy.get('body').children().should('not.contain', 'foo')
})
})
cy.visit() failed because you are attempting to visit a second unique domain
This error only pertains to Cypress version v11.0.0 and under. As of Cypress
v12.0.0, users can navigate to
multiple domains in a single test.
See our Cross Origin Testing documentation.
cy.visit() failed because you are attempting to visit a different origin domain
This error only pertains to Cypress version v11.0.0 and under. As of Cypress
v12.0.0, users can navigate to
multiple domains in a single test.
Two URLs have the same origin if the protocol, port (if specified), and
host are the same for both. You can only visit domains that are of the
same-origin within a single test. You can read more about same-origin policy in
general
here.
You can visit urls that are of different origin across different tests, so you
may consider splitting your cy.visit() of different origin domains into
separate tests.
See our Cross Origin Testing documentation for more information and workarounds.
cy.visit() succeeded, but commands are timing out
As of Cypress v12.0.0, users can navigate to multiple domains in a single test. The following test will succeed as-is:
it('navigates to docs.cypress.io', () => {
cy.visit('http://localhost:3000')
cy.visit('https://docs.cypress.io') // visit a different domain
})
However, when the newly visited URL is not considered the same domain, the
cy.origin() command must be used to interact with
the newly visited domain. The following test is incorrect:
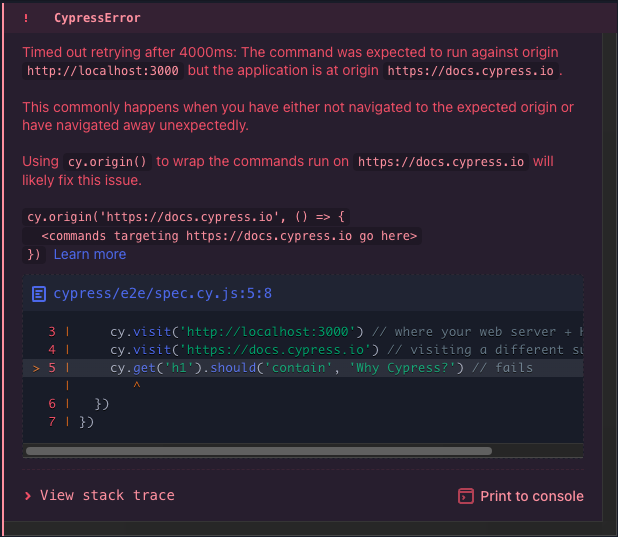
it('navigates to docs.cypress.io and runs additional commands', () => {
cy.visit('http://localhost:3000')
cy.visit('https://docs.cypress.io') // visit a different domain
cy.get('h1').should('contain', 'Why Cypress?') // fails
})
And will result in the following error:

In order to fix this, our cy.get() command must be wrapped with the
cy.origin() command, like so:
it('navigates to docs.cypress.io and runs additional commands', () => {
cy.visit('http://localhost:3000')
cy.visit('https://docs.cypress.io') // visit a different domain
cy.origin('https://docs.cypress.io', () => {
cy.get('h1').should('contain', 'Why Cypress?') // now succeeds!
})
})
See our Cross Origin Testing documentation for more information and workarounds.
Cypress.addParentCommand() / Cypress.addDualCommand() / Cypress.addChildCommand() has been removed and replaced by Cypress.Commands.add()
In version 0.20.0, we removed the commands for adding custom commands and replaced them with, what we believe to be, a simpler interface.
Now you can create parent, dual, and child commands using the same Cypress.Commands.add() command.
Please read our new documentation on writing custom commands.
Cypress detected that you invoked one or more cy commands in a custom command but returned a different value.
Because cy commands are asynchronous and are queued to be run later, it
doesn't make sense to return anything else.
For convenience, you can also omit any return value or return undefined and
Cypress will not error.
In versions before 0.20.0 of Cypress we
automatically detected this and forced the cy commands to be returned. To make
things less magical and clearer, we are now throwing an error.
Cypress detected that you invoked one or more cy commands but returned a different value.
Because cy commands are asynchronous and are queued to be run later, it doesn't make sense to return anything else.
For convenience, you can also omit any return value or return undefined and
Cypress will not error.
In versions before 0.20.0 of Cypress we
automatically detected this and forced the cy commands to be returned. To make
things less magical and clearer, we are now throwing an error.
Cypress detected that you returned a promise from a command while also invoking one or more cy commands in that promise.
Because Cypress commands are already promise-like, you don't need to wrap them or return your own promise.
Cypress will resolve your command with whatever the final Cypress command yields.
The reason this is an error instead of a warning is because Cypress internally queues commands serially whereas Promises execute as soon as they are invoked. Attempting to reconcile this would prevent Cypress from ever resolving.
Cypress detected that you returned a promise in a test, but also invoked one or more cy commands inside of that promise.
While this works in practice, it's often indicative of an anti-pattern. You
almost never need to return both a promise and also invoke cy commands.
cy commands themselves are already promise like, and you can likely avoid the
use of the separate Promise.
CypressError: Timed out retrying: Expected to find element: ‘…’, but never found it. Queried from element: <…>
If you get this error in a case where the element is definitely visible in the
DOM, your document might contain malformed HTML. In such cases,
document.querySelector() will not find any elements that appear after the
point where the HTML is malformed. Even if you feel certain your HTML is not
malformed anywhere, check it anyway (line by line in the dev tools). Especially
if you've exhausted all other possibilities.
CLI Errors
Errors in this section may occur when using the Cypress command line (CLI). They may also apply to running Cypress programmatically through the Cypress Module API.
You passed the --record flag but did not provide us your Record Key.
You may receive this error when trying to run Cypress tests in Continuous Integration. This means that you did not pass a specific record key to: cypress run --record.
Since no record key was passed, Cypress checks for any environment variable with
the name CYPRESS_RECORD_KEY. In this case, that was also not found.
You can get your project's record key by locating it in your settings tab in the Cypress app or in Cypress Cloud.
You will want to then add the key to your config file or as an environment variable.
The cypress ci command has been deprecated
As of version 0.19.0 and CLI versions
0.13.0, the cypress ci command has been deprecated. We did this to make it
clearer what the difference was between a regular test run and a recorded
test run.
Previously to record runs you had the environment variable: CYPRESS_CI_KEY or
you wrote:
cypress ci abc-key-123
You need to rewrite this as:
cypress run --record --key abc-key-123
If you were using the environment variable CYPRESS_CI_KEY, rename it
toCYPRESS_RECORD_KEY.
You can now run and omit the --key flag:
cypress run --record
We will automatically apply the record key environment variable.
A Cached Cypress Binary Could not be found
This error occurs in CI when attempting to use cypress run or cypress verify CLI commands
without having a valid Cypress binary cache installed on the system.
The Cypress binary is downloaded and installed into a global cache folder
with a package manager install command (such as npm ci, npm install, yarn install or pnpm install).
The Cypress cache can also be loaded from a CI cache that was saved from a previous CI run.
If you are using pnpm, ensure you are following the pnpm configuration instructions, otherwise pnpm may skip the Cypress binary installation.
If you are using CI caches, then review also the recommendations for caching the Cypress binary in CI.
Incorrect usage of --ci-build-id flag
You passed the --ci-build-id flag but did not provide either a
--group or
--parallel flag.
The --ci-build-id flag is used to either group or parallelize multiple runs
together.
Check out our guide on parallelizing runs and when to use the --ci-build-id option.
The --ci-build-id, --group, --tag, --parallel, or --auto-cancel-after-failures flags can only be used when recording
You passed the --ci-build-id,
--group,
--tag,
--parallel, or
--auto-cancel-after-failures
flag without also passing the --record flag.
These flags can only be used when recording to Cypress Cloud.
Please review our parallelization documentation to learn more.
We could not determine a unique CI build ID
You passed the
--group or
--parallel flag but we could
not automatically determine or generate a ciBuildId.
In order to use either of these parameters a ciBuildId must be determined.
The ciBuildId is automatically detected if you are running Cypress in most
CI providers. Please
review the
natively recognized environment variables
for your CI provider.
You can avoid this check in the future by passing an ID to the --ci-build-id flag manually.
Please review our parallelization documentation to learn more.
Group name has already been used for this run
You passed the --group flag, but this group name has already been used for this run.
If you are trying to parallelize this run, then also pass the --parallel flag, else pass a different group name.
Please review grouping test runs documentation to learn more.
Cannot parallelize tests across environments
You passed the --parallel flag, but we do not parallelize tests across different environments.
This machine is sending different environment parameters than the first machine that started this parallel run.
In order to run in parallel mode each machine must send identical environment parameters such as:
- Specs
- Operation system name
- Operating system version
- Browser name
- Major browser version
Please review our parallelization documentation to learn more.
Cannot parallelize tests in this group
You passed the --parallel flag, but this run group was originally created
without the --parallel flag.
You cannot use the --parallel flag with this group.
Please review our grouping test runs documentation to learn more.
Run must pass --parallel flag
You did not pass the --parallel flag, but this run's group was originally
created with the --parallel flag.
You must use the --parallel flag with this group.
Please review our parallelization documentation to learn more.
Cannot parallelize tests on a stale run
This error is thrown when you are attempting to pass the --parallel flag to a run that Cypress detected was completed over 24 hours ago.
In order to uniquely identify each run during cypress run, Cypress attempts to
read a unique identifier from your CI provider as described in our
parallelization doc.
You may encounter this error if Cypress is detecting the exact same CI Build ID matching a previous CI Build ID in a run that was completed over 24 hours ago. You cannot run tests on a run that has been complete for that long. You can see the CI Build ID that is detected for each completed run by looking at the details section at the top of your run in Cypress Cloud. You can generate and pass in your own unique CI Build ID per run as described here.
Please also review our parallelization documentation to learn more.
Run is not accepting any new groups
The run you are attempting access to is already complete and will not accept new groups.
When a run finishes all of its groups, it waits for a configurable set of time, a run completion delay,
before completing. All cypress run calls with any new groups must be executed during that time period.
Troubleshooting
- If you are passing
--ci-build-id, make sure it is generating a unique value for the run. If it is not unique and matches a previous run, you may see this error. - If you are running
cypress runcalls in parallel and they are not completing within the default 60 second run completion delay, you can increase this delay. See instructions.
Please review our parallelization documentation to learn more.
The Cypress App could not be unzipped. This is most likely because the maximum path length is being exceeded on your system.
When Cypress is installed, it unzips to the designated cache location on your computer. This error means that Cypress detected that it has exceeded the maximum path length while unzipping Cypress.
This is common on Windows, where the maximum path length used to be 260 characters.
To fix this error, enable "long paths" on your Windows system:
- Go to the Start Menu, and right click on PowerShell. Select "Run as administrator."
- Run this command:
New-ItemProperty -Path "HKLM:\SYSTEM\CurrentControlSet\Control\FileSystem" `
-Name "LongPathsEnabled" -Value 1 -PropertyType DWORD -Force
- Restart your computer.
This should get rid of the error. If you are still receiving this error, please search for an open issue or open a new one.
If you do not have Powershell available, you can also make this change via regedit or gpedit. See Microsoft's documentation for details.
error: unknown option: --auto-cancel-after-failures
The --auto-cancel-after-failures flag must be used with the cypress run command.
--auto-cancel-after-failures must be an integer or false
You passed in an invalid value for the --auto-cancel-after-failures flag. It
must be an integer or false.
--auto-cancel-after-failures passed without a Business or Enterprise Cloud account
Auto Cancellation is not included in your current billing plan. To enable this service, please visit your billing and upgrade to another plan with Auto Cancellation.
https://www.cypress.io/pricing/
You passed the --auto-cancel-after-failures flag for a run that is already in progress
You passed the --auto-cancel-after-failures flag, but this run originally
started with a different value on this --auto-cancel-after-failures flag.
The first setting of --auto-cancel-after-failures for any given run takes precedence.
Page Load Errors
Cypress detected a cross-origin error happened on page load
For a more thorough explanation of Cypress's Cross Origin Testing, please read our dedicated guide to it.
This error means that your application navigated to a superdomain that Cypress
was not bound to. Initially when you cy.visit(),
Cypress changes the browser's URL to match the url passed to
cy.visit(). This enables Cypress to communicate with
your application to bypass all same-origin security policies among other things.
When your application navigates to a superdomain outside of the current origin-policy, Cypress is unable to communicate with it, and thus fails.
There are a few workarounds to these common situations:
-
Don't click
<a>links in your tests that navigate outside of your application. Likely this isn't worth testing anyway. You should ask yourself: What's the point of clicking and going to another app? Likely all you care about is that thehrefattribute matches what you expect. So make an assertion about that. You can see more strategies on testing anchor links in our "Tab Handling and Links" example recipe. -
You are testing a page that uses Single sign-on (SSO). In this case your web server is likely redirecting you between superdomains, so you receive this error message. You can likely get around this redirect problem by using
cy.request()to manually handle the session yourself.
If you find yourself stuck and can't work around these issues you can set
chromeWebSecurity to false in your
Cypress configuration when running in Chrome
family browsers (this setting will not work in other browsers). Before doing so
you should really understand and
read about the reasoning here.
- cypress.config.js
- cypress.config.ts
const { defineConfig } = require('cypress')
module.exports = defineConfig({
chromeWebSecurity: false,
})
import { defineConfig } from 'cypress'
export default defineConfig({
chromeWebSecurity: false,
})
Cypress detected that an uncaught error was thrown from a cross-origin script.
Check your Developer Tools Console for the actual error - it should be printed there.
It's possible to enable debugging these scripts by adding the crossorigin
attribute and setting a CORS header.
Synchronous XHR requests
Synchronous XHR requests often cause hangs on the web, especially with poor network conditions or when the remote server is slow to respond. Synchronous XHR is now deprecated and should be avoided in favor of asynchronous requests.
When using synchronous XHR requests, you may see the following warnings:
Warning: Synchronous XHR request was not intercepted: http://example.com.
Cypress is unable to intercept a synchronous XHR request if the cy.intercept() is using a routeHandler.
Thus, the routeHandler won't be executed and the request will be sent to the origin server without any modifications.
An intercept with a StaticResponse does not have this limitation and will still be executed.
Warning: Cookies may not have been applied to synchronous XHR request: http://example.com.
Cypress is unable to apply cookies to a synchronous XHR request if the request is cross-origin to the top origin.
Warning: Cookies may not have been set for synchronous XHR response: http://example.com.
Cypress is unable to set cookies for a synchronous XHR response if the request is cross-origin to the top origin.
Browser Errors
The browser process running your tests just exited unexpectedly
This error can occur whenever Cypress detects that the launched browser has exited or crashed before the tests could finish running.
This can happen for a number of reasons, including:
- The browser was exited manually, by clicking the "Quit" button or otherwise
- Your test suite or application under test is starving the browser of resources.
- Cypress is running in a memory-starved environment
- The browser is testing a memory-heavy application
- There are problems with the GPU / GPU drivers
- There is a bug in the browser involving memory management
- There is a memory leak in Cypress
For Chromium-based browsers, you can try enabling experimentalMemoryManagement.
If you are running in open mode, you can also try lowering
numTestsKeptInMemory.
If the browser running Cypress tests crashes, Cypress will abort any remaining tests and print out this error.
Cypress App errors
Whoops, we can't run your tests
This error happens when Cypress detects that the browser automation is not connected, or that Cypress's internal proxy is being bypassed. This is caused by one of the following:
A policy setting blocks the Cypress proxy server or browser extension
You visit the Cypress proxy URL outside of a Cypress browser.
- Don't copy the URL you see when launching a Cypress browser from the Cypress App and open it in a non-Cypress browser. If you want to run your tests in a different browser, follow the instructions in the Cross Browser Testing guide.
Cannot connect to API server
Logging in, viewing runs, and setting up new projects to record requires connecting to an external API server. This error displays when we failed to connect to the API server.
This error likely appeared because:
- You do not have internet. Please ensure you have connectivity then try again.
- You are a developer that has forked our codebase and do not have access to run our API locally. Please read more about this in our contributing doc.
Cypress detected policy settings on your computer that may cause issues
When Cypress launches Chrome, it attempts to launch it with a custom proxy server and browser extension. Certain group policies (GPOs) on Windows can prevent this from working as intended, which can cause tests to break.
If your administrator has set any of the following Chrome GPOs, it can prevent your tests from running in Chrome:
- Proxy policies:
ProxySettings, ProxyMode, ProxyServerMode, ProxyServer, ProxyPacUrl, ProxyBypassList - Extension policies:
ExtensionInstallBlacklist, ExtensionInstallWhitelist, ExtensionInstallForcelist, ExtensionInstallSources, ExtensionAllowedTypes, ExtensionAllowInsecureUpdates, ExtensionSettings, UninstallBlacklistedExtensions
Here are some potential workarounds:
- Ask your administrator to disable these policies so that you can use Cypress with Chrome.
- Use the built-in Electron browser for tests, since it is not affected by these policies. See the guide to launching browsers for more information.
- Try using Chromium instead of Google Chrome for your tests, since it may be unaffected by GPO. You can download the latest Chromium build here.
- If you have Local Administrator access to your computer, you may be able to
delete the registry keys that are affecting Chrome. Here are some
instructions:
- Open up Registry Editor by pressing WinKey+R and typing
regedit.exe - Look in the following locations for the policy settings listed above:
HKEY_LOCAL_MACHINE\Software\Policies\Google\ChromeHKEY_LOCAL_MACHINE\Software\Policies\Google\ChromiumHKEY_CURRENT_USER\Software\Policies\Google\ChromeHKEY_CURRENT_USER\Software\Policies\Google\Chromium
- Delete or rename any policy keys found. Make sure to back up your registry before making any changes.
- Open up Registry Editor by pressing WinKey+R and typing
Uncaught exceptions from your application
When Cypress detects an uncaught exception in your application, it will fail the currently running test.
You can turn off this behavior globally or conditionally with the
uncaught:exception event. Please see the
Catalog of Events for
examples.
On a technical note, Cypress considers uncaught exceptions to be any error that
is uncaught by your application, whether they are "standard" errors or unhandled
promise rejections. If the error triggers the window's global error handler or
its unhandledrejection handler, Cypress will detect it and fail the test.