Open the App
What you'll learn
- How to open the Cypress app
- How to add npm scripts for opening Cypress
- How to choose a testing type, set up configuration, and launch a browser in Cypress
cypress open
You can open Cypress from your project root using one of the following commands, depending on the package manager (npm, Yarn or pnpm) you are using:
- npm
- yarn
- pnpm
npx cypress open
yarn cypress open
pnpm cypress open
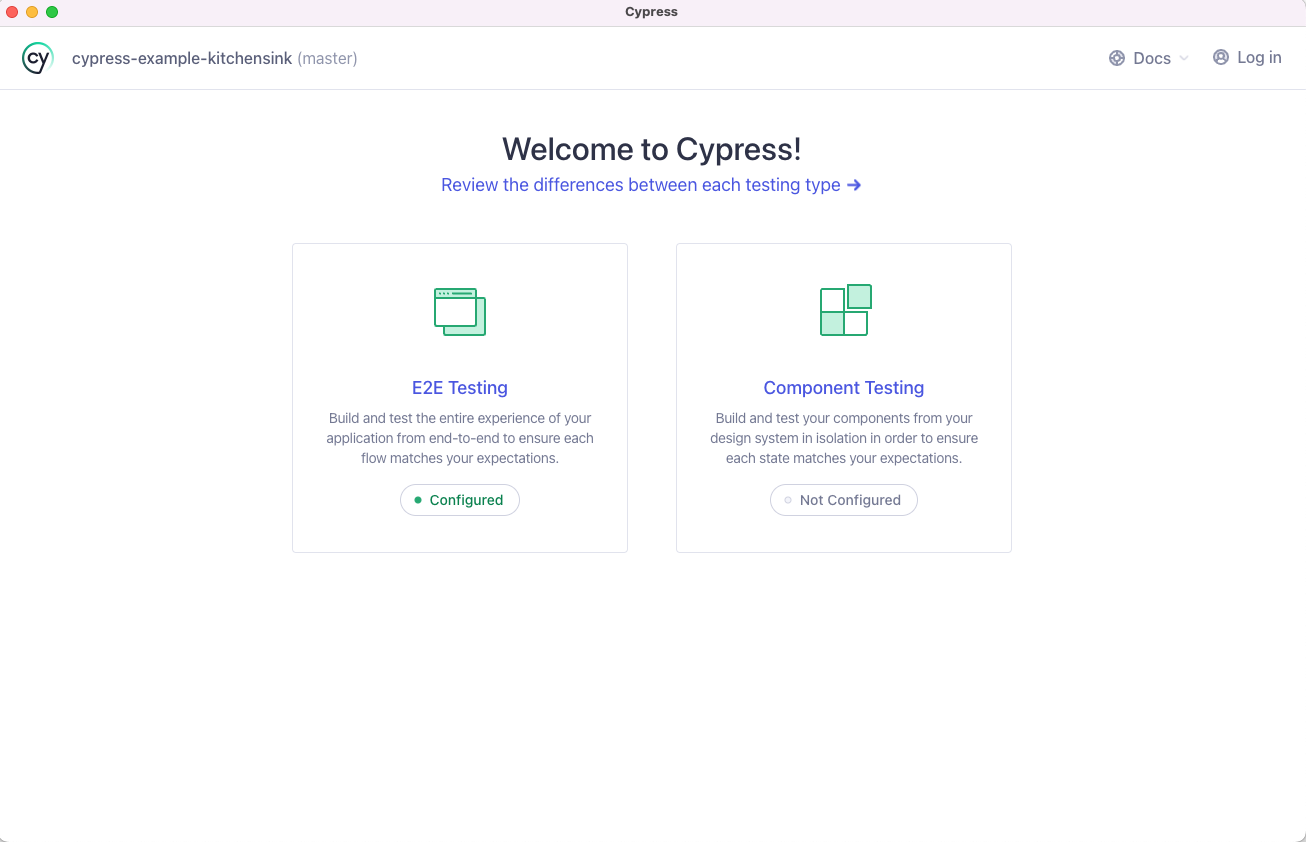
After a moment, the Cypress Launchpad will open.
Adding npm Scripts
While there's nothing wrong with writing out the full path to the Cypress
executable each time, it's much easier and clearer to add Cypress commands to
the scripts field in your package.json file.
{
"scripts": {
"cy:open": "cypress open"
}
}
Now you can invoke the command from your project root like so:
npm run cy:open
...and Cypress will open right up for you.
Don't use cypress as the exact name of a script, especially if you use Yarn as package manager.
When running commands on the Cypress binary (e.g. yarn cypress verify), Yarn will reference the
script of the same name instead and Cypress CLI commands may not work as expected.
Use instead a descriptive and non-ambiguous script name such as cy:open or cy:run.
CLI tools
By installing Cypress through npm you also get access to many other CLI
commands. On top of that, Cypress is also a fully baked JavaScript library you
can import into your Node scripts.
You can read more about the CLI here.
The Launchpad

On opening Cypress, your testing journey begins with the Launchpad. Its job is to guide you through the decisions and configuration tasks you need to complete before you start writing your first test.
If this is your first time using Cypress it will take you through the following steps in order.
Choosing a Testing Type

The Launchpad presents you with your biggest decision first: What type of testing shall I do? E2E Testing, where I run my whole application and visit pages to test them? Or Component Testing, where I mount individual components of my app and test them in isolation?
For more background on this critical decision, read Testing Types. Alternatively, if you're not sure which type you want and just want to get on with your testing journey, just choose E2E for now - you can always change this later!
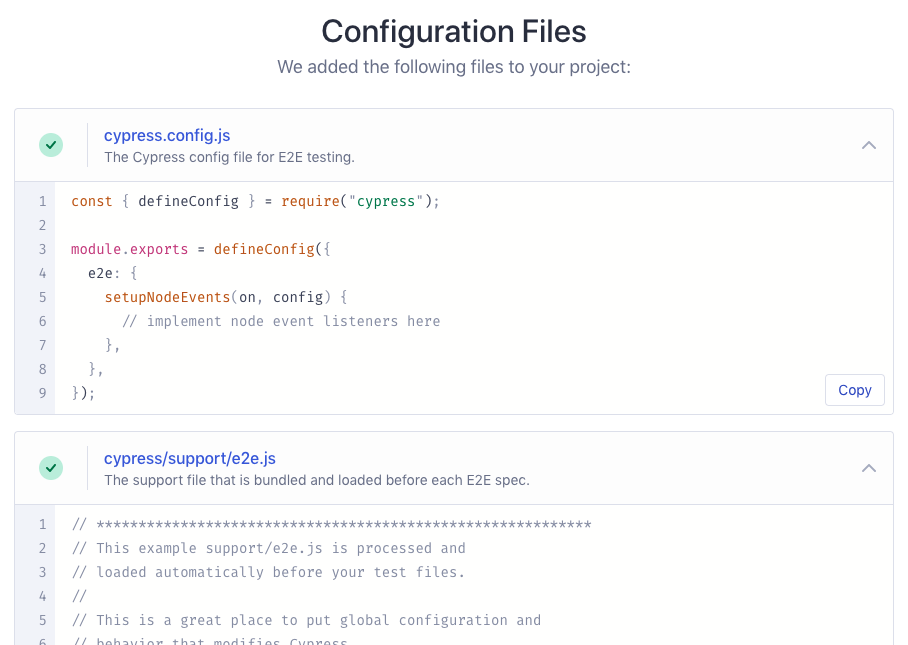
Quick Configuration

On the next step, the Launchpad will scaffold out a set of configuration files appropriate to your chosen testing type, and the changes will be listed for you to review. For more information about the generated config check out the Cypress configuration reference, or you can just scroll down and hit "Continue".
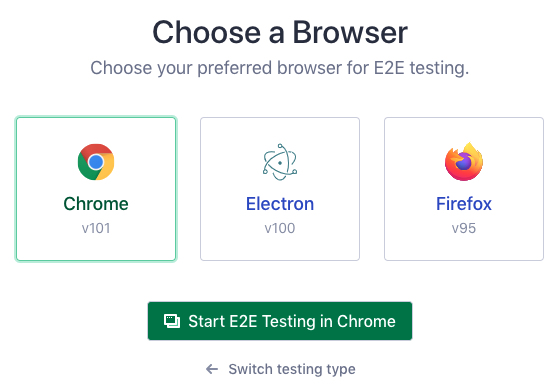
Launching a Browser

Lastly, you're presented with the list of compatible browsers Cypress found on your system. To understand more about your options here, see our guide on launching browsers. Again, don't sweat it, you can switch browsers whenever you want. Now MASH THAT START BUTTON!
Next Steps
Time to get testing! If you chose to start with E2E Testing, go here. Alternatively, if you decided to try Component Testing, go here.