Cypress Studio
What you'll learn
- How to generate Cypress tests by interacting with your app
- How to add assertions by right-clicking elements
- How to quickly extend or edit tests without leaving Cypress
Why Use Cypress Studio
Cypress Studio turns test creation into a natural part of exploring your app.
Instead of manually typing every .get(), .click(), or .type() command, you can record interactions in real time, automatically generate Cypress code, and fine-tune your test inline.
- Save time: Skip manually typing
.get().click().type()sequences - Stay in the flow: Build and extend tests without leaving the Cypress App
- Boost coverage: Add new checks to existing tests in seconds
🚀 Quickstart: Try Studio in 60 Seconds
-
Run a Spec: Open Cypress and run a spec file
-
Open Studio: Click Edit in Studio on a test in the Command Log or click Studio Beta in the Studio panel.
-
Interact & Save: Click, type, and right-click to add assertions. Click Save to save your test.
How Cypress Studio works
When Studio is enabled, you can:
- Record: Interact with your app in the Cypress browser to capture test commands. Recording appends new commands to the end of your test.
- Assert: Right-click any element to add built-in assertions
- Edit: Manually edit any portion of your test code directly in the Studio editor. You can modify or add new test code directly in the Cypress App.
Supported action commands include: .click(), .type(), .check(), .uncheck(), .select()
Sourcemaps: Studio requires sourcemaps to load your existing test code. Sourcemaps are typically enabled by default in most Cypress setups. If Studio successfully loads your test when you click Edit in Studio, sourcemaps are already configured correctly. If sourcemaps aren't enabled, Studio will display an error message. See how to enable sourcemaps if you encounter issues.
Start Studio
You can start Studio in several ways:
- Click Edit in Studio on a test in the Command Log.
- Click New Test on the running spec or suite.
- Click Studio Beta in the Studio panel.
Record a new test
- Click New Test on the file or suite you want to work in
- Give your test a clear, descriptive name
Studio will automatically create a new test definition for you.
Extend an existing test
You can extend and update existing tests using Cypress Studio in two ways:
Record new actions or assertions: Studio runs your test up to the last command and then records new interactions or assertions from that point forward. Recording always appends commands to the end of your test.
Edit code directly: You can manually edit any portion of your test within the Studio editor. Modify or add new test code directly in the Cypress App.
To extend an existing test:
- Run the spec in Cypress
- Hover over the test in the Command Log
- Click Edit in Studio
Studio loads your test and runs it up to the last command, ready for you to either edit the code directly or record new actions and assertions from that point.
Set a URL
Studio needs a cy.visit() before it can record. If your test doesn't have one yet, Studio will prompt you to enter a URL so it can start recording.
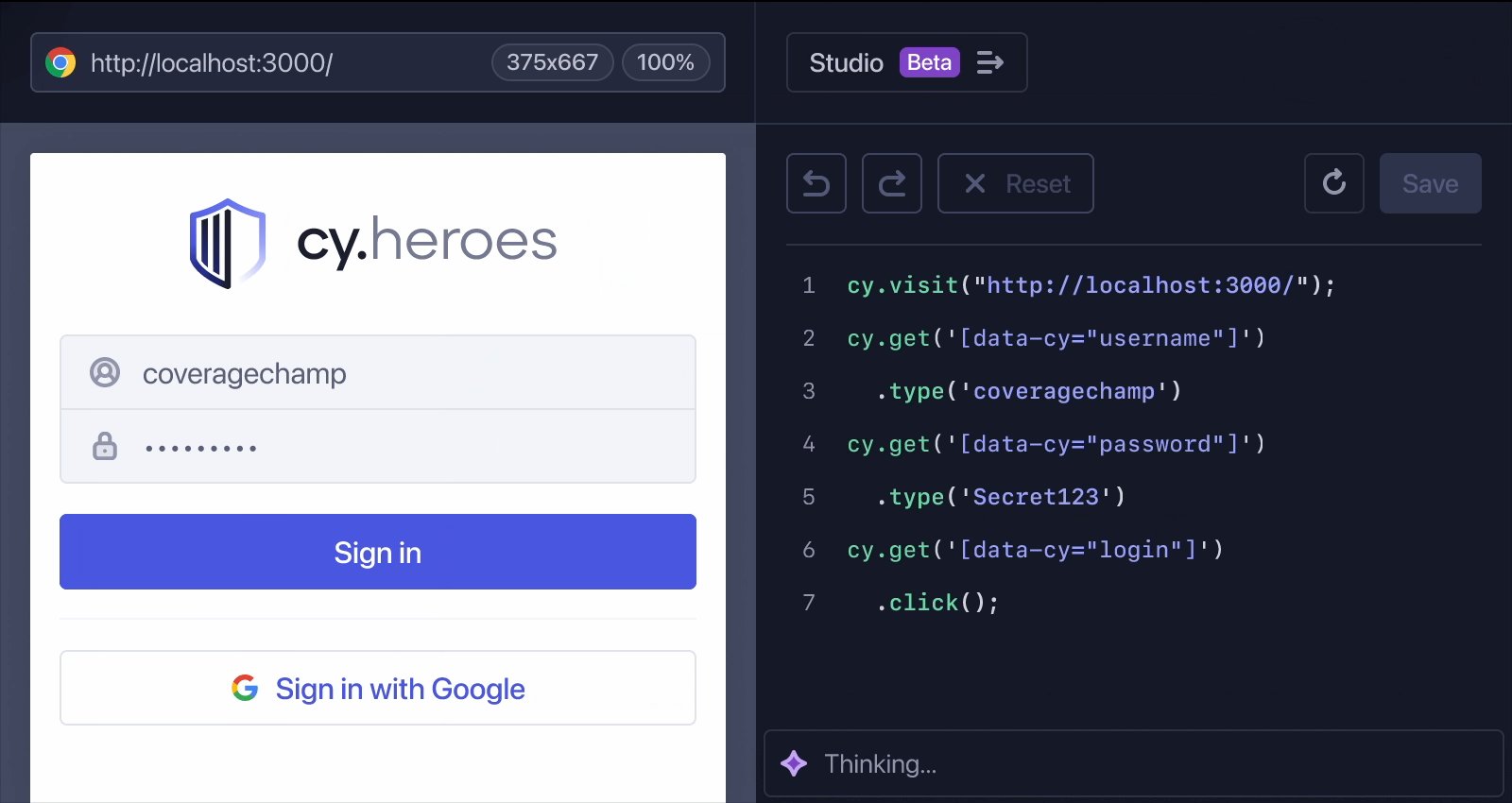
Record actions
Record actions by interacting with the application under test. Studio translates your actions into Cypress commands in real time and appends them to the end of your test.
- Clicks: Click buttons, links, or interactive elements
- Typing: Enter text into inputs and text areas
- Selections: Use dropdowns, checkboxes, and radio buttons
Add assertions
Right-click any element in your app to instantly add an assertion.
For example, confirm text is visible, a checkbox is checked, or an element has a specific CSS class. Assertions are added directly in your test code, ready to save and run. Assertions are added to the end of your test.
Assertions available are dynamically generated based on the element you right-click.
How selectors are chosen
Cypress automatically generates a unique selector for each element you interact with, using a priority strategy to ensure accuracy.
Default Selector Priority
data-cydata-testdata-testiddata-qanameidclasstagattributesnth-child
Want more control? Use the Cypress.ElementSelector API to customize selector priority for your project.
Limitations
- Works only in E2E tests (Component Testing not yet supported)
- Cucumber tests are not yet supported
- Cannot record across multiple origins.
- Recording in iframe is not yet supported
- See issues labeled with
topic: studiofor other known issues.
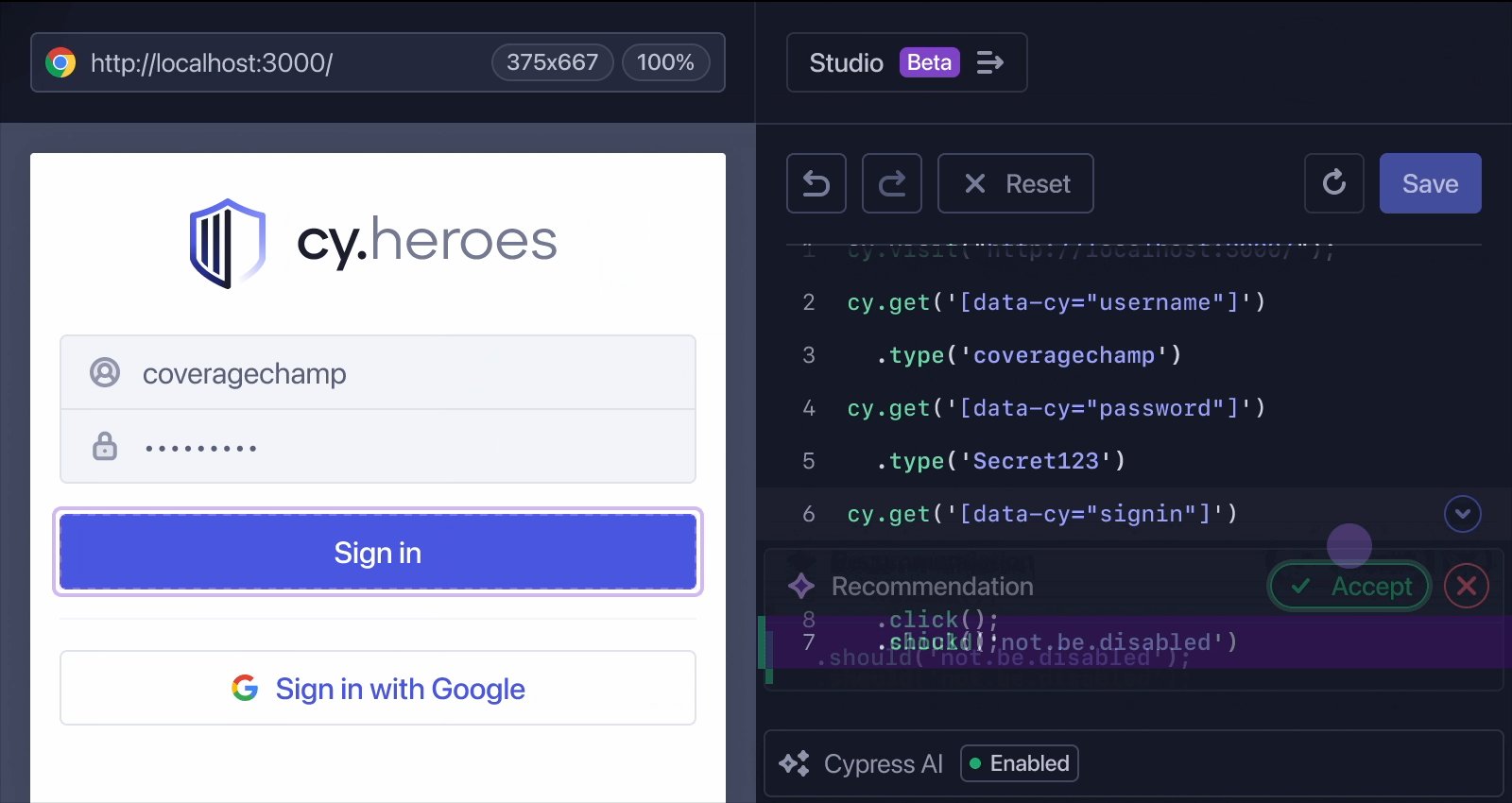
Coming Soon: AI in Studio
Imagine Studio suggesting the most relevant assertions for every step you take. Cypress AI is a feature that's coming soon that will recommend relevant assertions in real time based on your interactions.
Join the waitlist ➜