Test Retries
What you'll learn
- How test retries work
- How to configure test retries
- How to use test retries with screenshots and videos
- How to use test retries with Cypress Cloud
Cypress excels at testing complex systems. However, there are still behaviors that are hard to verify and make tests flaky (i.e., unreliable) and fail due to unpredictable conditions. Some common race conditions that could result in unreliable tests include:
- Animations
- API calls
- Test server / database availability
- Resource dependencies availability
- Network issues
With test retries, Cypress is able to retry failed tests to help detect test flakiness and continuous integration (CI) build failures. By doing so, this will save your team valuable time and resources so you can focus on what matters most to you.
How It Works
The experimental test retries feature introduced in Cypress 13.4.0 offers more options for detecting flaky tests. Experimental retries give you control over the conditions of when a test should have a status of pass or fail.
By default, tests will not retry when they fail. You'll need to enable test retries in your configuration to use this feature.
- cypress.config.js
- cypress.config.ts
const { defineConfig } = require('cypress')
module.exports = defineConfig({
retries: 2,
})
import { defineConfig } from 'cypress'
export default defineConfig({
retries: 2,
})
Once test retries are enabled, tests can be configured to have X number of retry
attempts. For example, if test retries have been configured with 2 retry
attempts, Cypress will retry tests up to 2 additional times (for a total of 3
attempts) before potentially being marked as a failed test.
When each test is run again, the following hooks will be re-run also:
beforeEachafterEach
However, failures in before and after hooks will not trigger a retry.
The following is a detailed step-by-step example of how test retries works:
Assuming we have configured test retries with 2 retry attempts (for a total of 3 attempts), here is how the tests might run:
-
A test runs for the first time. If the test passes, Cypress will move forward with any remaining tests as usual.
-
If the test fails, Cypress will tell you that the first attempt failed and will attempt to run the test a second time.
-
If the test passes after the second attempt, Cypress will continue with any remaining tests.
-
If the test fails a second time, Cypress will make the final third attempt to re-run the test.
-
If the test fails a third time, Cypress will mark the test as failed and then move on to run any remaining tests.

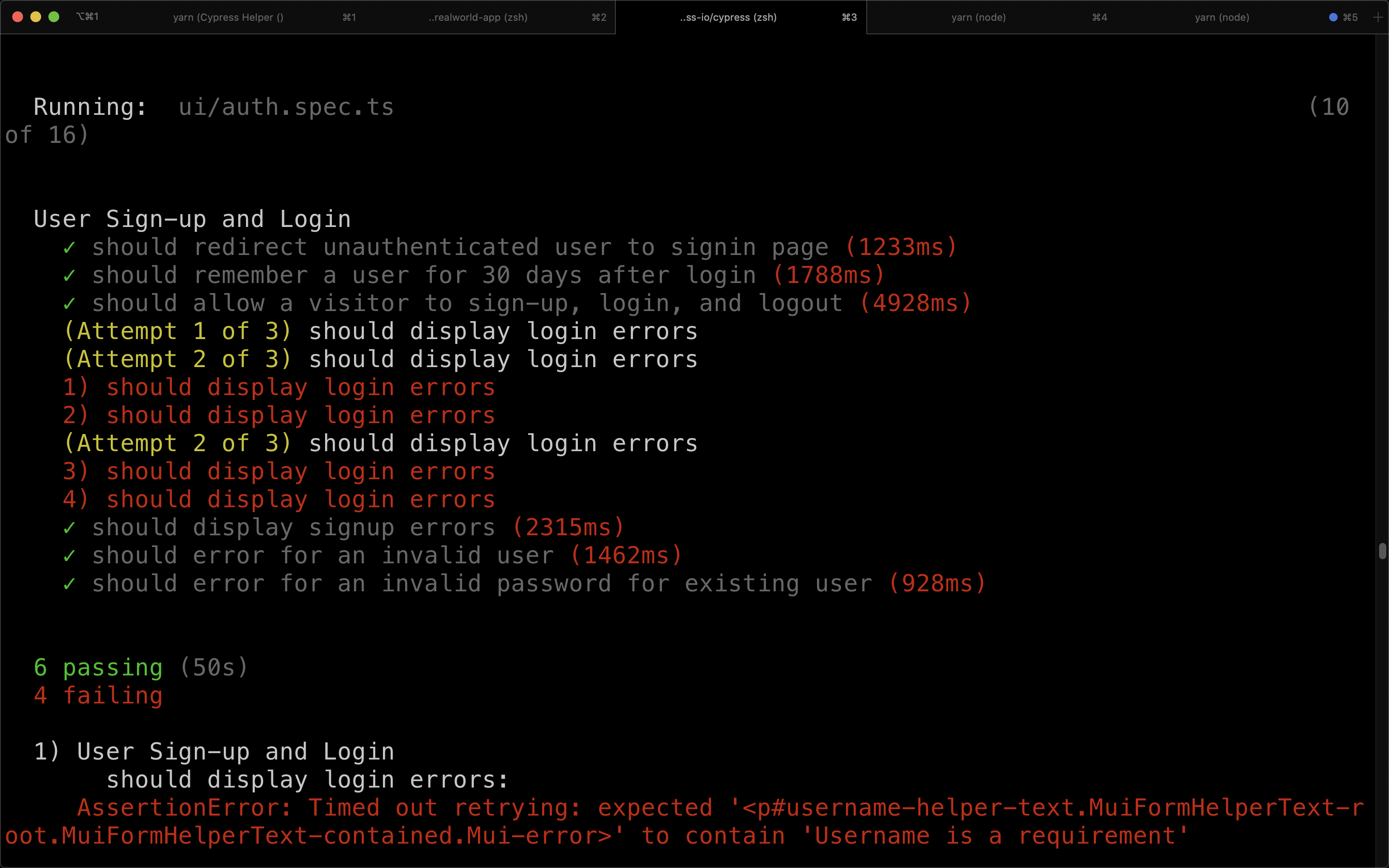
The following is a screen capture of what test retries looks like on the same failed test when run via cypress run.

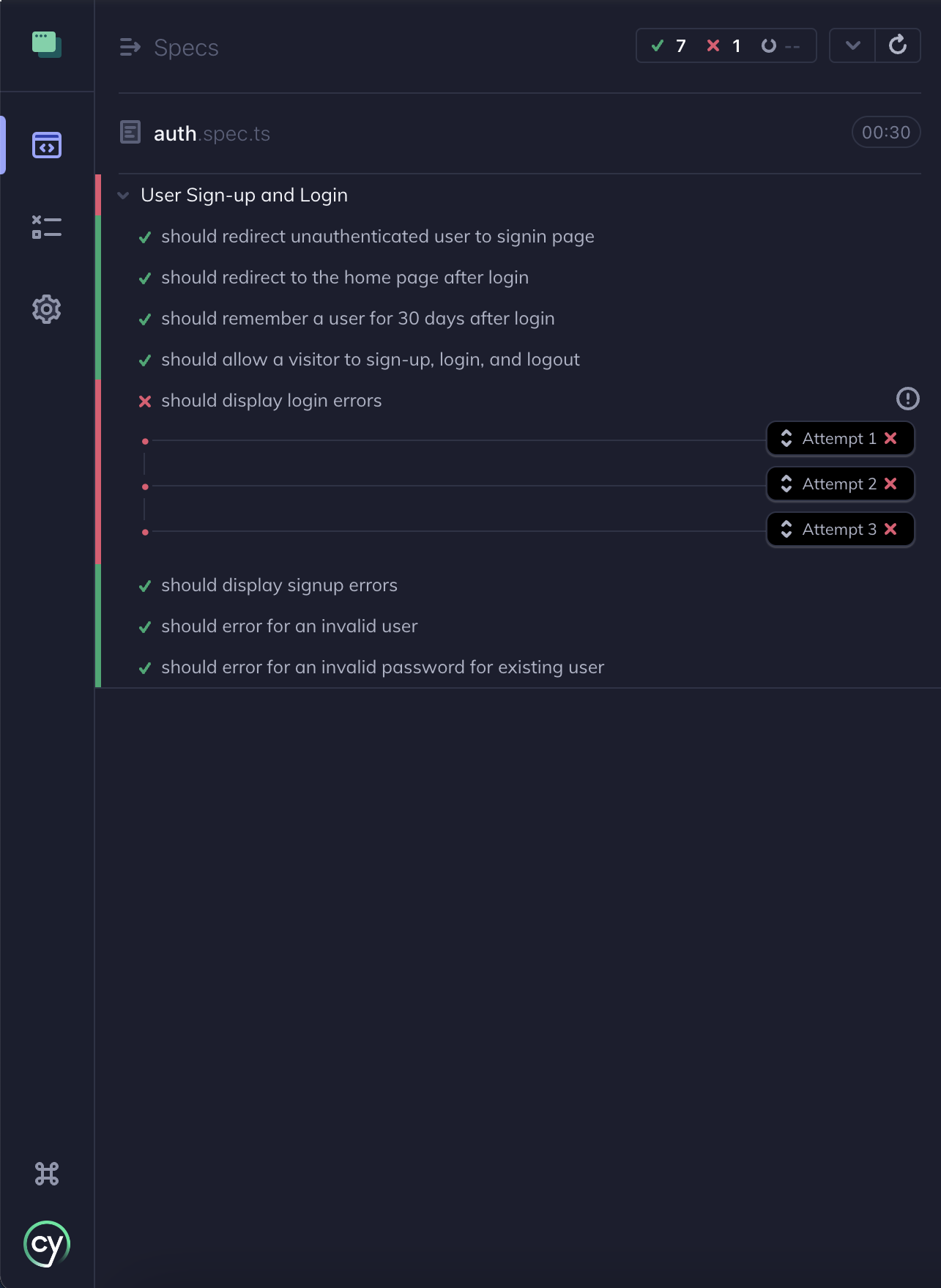
During cypress open you'll be able to see the number of attempts made in the Command Log and expand each attempt for review and debugging if desired.
Configure Test Retries
Global Configuration
Typically you will want to define different retry attempts for cypress run
versus cypress open. You can configure this in the
Cypress configuration
by passing the retries option an object with the following options:
runModeallows you to define the number of test retries when runningcypress runopenModeallows you to define the number of test retries when runningcypress open
- cypress.config.js
- cypress.config.ts
const { defineConfig } = require('cypress')
module.exports = defineConfig({
retries: {
// Configure retry attempts for `cypress run`
// Default is 0
runMode: 2,
// Configure retry attempts for `cypress open`
// Default is 0
openMode: 0,
},
})
import { defineConfig } from 'cypress'
export default defineConfig({
retries: {
// Configure retry attempts for `cypress run`
// Default is 0
runMode: 2,
// Configure retry attempts for `cypress open`
// Default is 0
openMode: 0,
},
})
Configure retry attempts for all modes
If you want to configure the retry attempts for all tests run in both
cypress run and cypress open, you can configure this in the
Cypress configuration
by defining the retries property and setting the desired number of retries.
- cypress.config.js
- cypress.config.ts
const { defineConfig } = require('cypress')
module.exports = defineConfig({
retries: 1,
})
import { defineConfig } from 'cypress'
export default defineConfig({
retries: 1,
})
Custom Configurations
Individual Test(s)
If you want to configure retry attempts on a specific test, you can set this by using the test's configuration.
// Customize retry attempts for an individual test
describe('User sign-up and login', () => {
// `it` test block with no custom configuration
it('should redirect unauthenticated user to sign-in page', () => {
// ...
})
// `it` test block with custom configuration
it(
'allows user to login',
{
retries: {
runMode: 2,
openMode: 1,
},
},
() => {
// ...
}
)
})
Test Suite(s)
If you want to configure try attempts for a suite of tests, you can do this by setting the suite's configuration.
// Customizing retry attempts for a suite of tests
describe(
'User bank accounts',
{
retries: {
runMode: 2,
openMode: 1,
},
},
() => {
// The per-suite configuration is applied to each test
// If a test fails, it will be retried
it('allows a user to view their transactions', () => {
// ...
})
it('allows a user to edit their transactions', () => {
// ...
})
}
)
You can find more information about custom configurations here: Test Configuration
Screenshots
When a test retries, Cypress will continue to take screenshots for each failed
attempt or cy.screenshot() and suffix each new
screenshot with (attempt n), corresponding to the current retry attempt
number.
With the following test code, you would see the below screenshot filenames when all 3 attempts fail:
- End-to-End Test
- Component Test
describe('User Login', () => {
it('displays login errors', () => {
cy.visit('/')
cy.screenshot('user-login-errors')
// ...
})
})
describe('User Login', () => {
it('displays login errors', () => {
cy.mount(<Login />)
cy.screenshot('user-login-errors')
// ...
})
})
// screenshot filename from cy.screenshot() on 1st attempt
'user-login-errors.png'
// screenshot filename on 1st failed attempt
'user-login-errors (failed).png'
// screenshot filename from cy.screenshot() on 2nd attempt
'user-login-errors (attempt 2).png'
// screenshot filename on 2nd failed attempt
'user-login-errors (failed) (attempt 2).png'
// screenshot filename from cy.screenshot() on 3rd attempt
'user-login-errors (attempt 3).png'
// screenshot filename on 3rd failed attempt
'user-login-errors (failed) (attempt 3).png'
Videos
You can use Cypress's after:spec event listener
that fires after each spec file is run to delete the recorded video for specs
that had no retry attempts or failures. Deleting passing and non-retried videos
after the run can save resource space on the machine as well as skip the time
used to process, compress, and upload the video to
Cypress Cloud.
Only upload videos for specs with failing or retried tests
The example below shows how to delete the recorded video for specs that had no retry attempts or failures when using Cypress test retries.
- cypress.config.js
- cypress.config.ts
const { defineConfig } = require('cypress')
// need to install these dependencies
// npm install lodash del --save-dev
const _ = require('lodash')
const del = require('del')
module.exports = defineConfig({
// setupNodeEvents can be defined in either
// the e2e or component configuration
e2e: {
setupNodeEvents(on, config) {
on('after:spec', (spec, results) => {
if (results && results.video) {
// Do we have failures for any retry attempts?
const failures = _.some(results.tests, (test) => {
return _.some(test.attempts, { state: 'failed' })
})
if (!failures) {
// delete the video if the spec passed and no tests retried
return del(results.video)
}
}
})
},
},
})
import { defineConfig } from 'cypress'
// need to install these dependencies
// npm install lodash del --save-dev
import _ from 'lodash'
import del from 'del'
export default defineConfig({
// setupNodeEvents can be defined in either
// the e2e or component configuration
e2e: {
setupNodeEvents(on, config) {
on('after:spec', (spec, results) => {
if (results && results.video) {
// Do we have failures for any retry attempts?
const failures = _.some(results.tests, (test) => {
return _.some(test.attempts, { state: 'failed' })
})
if (!failures) {
// delete the video if the spec passed and no tests retried
return del(results.video)
}
}
})
},
},
})
Cypress Cloud
If you are using Cypress Cloud, information related to test retries is displayed on the Test Results tab for a run. Selecting the Flaky filter will show tests that retried and then passed during the run.
These tests are also indicated with a "Flaky" badge on the Latest Runs page and Test Results tab on the Run Details page.
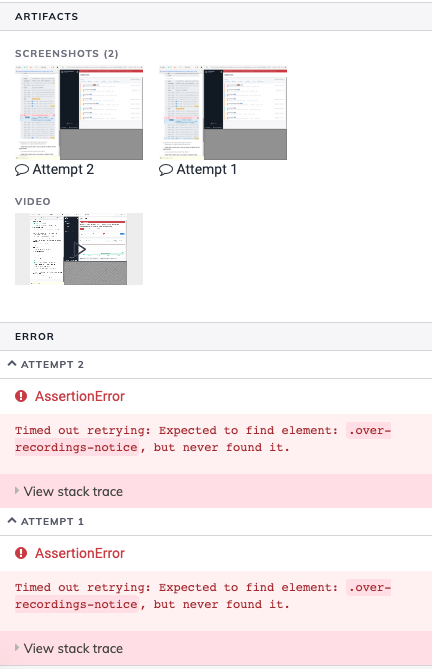
Clicking on a Test Result will open the Test Case History screen. This demonstrates the number of failed attempts, the screenshots and/or videos of failed attempts, and the error for failed attempts.

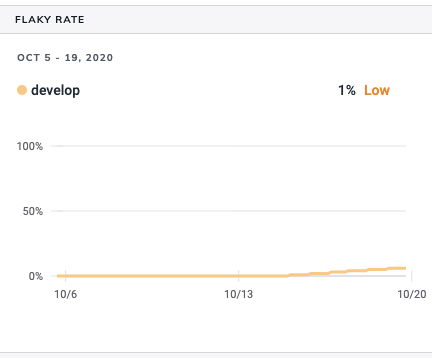
You can also see the Flaky Rate for a given test.

For a comprehensive view of how flake is affecting your overall test suite, you can review the Flake Detection and Flake Alerting features highlighted in the Test Flake Management Guide.
Don't rely on artifact representations or reproducing failing conditions locally. Replay the test as it executed during the recorded run with full debug capability using Test Replay.
Frequently Asked Questions (FAQs)
Will retried tests be counted as more than one test result in my billing?
No. Tests recorded during cypress run with the --record flag will be counted
the same with or without test retries.
We consider each time the it() function is called to be a single test for
billing purposes. The test retrying will not count as extra test results in your
billing.
You can always see how many tests you've recorded from your organization's Billing & Usage page within Cypress Cloud.
Can I access the current attempt counter from the test?
Yes, although ordinarily you would not have to, since this is a low-level
detail. But if you want to use the current attempt number, you can use
Cypress.currentRetry. If you want to
determine the total allowed attempts you can do the following:
it('does something differently on retry', { retries: 3 }, () => {
// Cypress.currentRetry returns the current test retry count
const attempt = Cypress.currentRetry
// cy.state('runnable') returns the current test object
// we can grab the total allowed attempts from its properties
const retries = cy.state('runnable')._retries
// use the "attempt" and "retries" values somehow
})
The above attempt variable will have values 0 through 3 (the first default
test execution plus three allowed retries). The retries constant in this case
is always 3.
Tip: Cypress bundles Lodash library. Use its helper methods to safely access a property of an object. Let's make sure the function supports different Cypress versions by falling back to the default values.
it('does something differently on retry', { retries: 3 }, () => {
// _.get: if the object or property is missing use the provided default value
const attempt = Cypress.currentRetry
const retries = Cypress._.get(cy.state('runnable'), '_retries', 0)
// use the "attempt" and "retries" values somehow
})