Continuous Integration with Cypress
What you'll learn
- How to set up Cypress in Continuous Integration (CI)
- How to run Cypress in CI, record tests, and run tests in parallel
- How to set up CI workflows to use Cypress Docker images
- Advanced configuration for OS, dependencies, caching, and environment variables
What is Continuous Integration?
Setting up CI
Basics
Running Cypress in Continuous Integration is almost the same as running it locally in your terminal. You generally only need to do two things:
- Install Cypress
- npm
- yarn
- pnpm
npm install cypress --save-dev
yarn add cypress --dev
pnpm add --save-dev cypress
- Run Cypress
- npm
- yarn
- pnpm
npx cypress run
yarn cypress run
pnpm cypress run
Depending on which CI provider you use, you may need a config file. You'll want to refer to your CI provider's documentation to know where to add the commands to install and run Cypress. For more configuration examples check out our examples.
Boot your server
Challenges
Typically you will need to boot a local server prior to running Cypress. When you boot your web server, it runs as a long running process that will never exit. Because of this, you'll need it to run in the background - else your CI provider will never move onto the next command.
Backgrounding your server process means that your CI provider will continue to execute the next command after executing the signal to start your server.
Many people approach this situation by running a command like the following:
npm start & cypress run // Do not do this
The problem is - what happens if your server takes time to boot? There is no
guarantee that when the next command runs (cypress run) that your web server
is up and available. So your Cypress test may start and try to visit your local
server before it is ready to be visited.
Solutions
Luckily, there are some solutions for this. Instead of introducing arbitrary
waits (like sleep 20) you can use a better option.
wait-on module
Using the wait-on module, you can block
the cypress run command from executing until your server has booted.
npm start & wait-on http://localhost:8080
cypress run
Most CI providers will automatically kill background processes so you don't have to worry about cleaning up your server process once Cypress finishes.
However, if you're running this script locally you'll have to do a bit more work
to collect the backgrounded PID and then kill it after cypress run.
start-server-and-test module
If the server takes a very long time to start, we recommend trying the start-server-and-test module.
- npm
- yarn
- pnpm
npm install start-server-and-test --save-dev
yarn add start-server-and-test --dev
pnpm add --save-dev start-server-and-test
In your package.json scripts, pass the command to boot your server, the url
your server is hosted on and your Cypress test command.
{
"scripts": {
"start": "my-server -p 3030",
"cy:run": "cypress run",
"test": "start-server-and-test start http://localhost:3030 cy:run"
}
}
In the example above, the cy:run command will only be executed when the URL
http://localhost:3030 responds with an HTTP status code of 200. The server
will also shut down when the tests complete.
Gotchas
When
working with webpack-dev-server
that does not respond to HEAD requests, use an explicit GET method to ping
the server like this:
{
"scripts": {
"test": "start-server-and-test start http-get://localhost:3030 cy:run"
}
}
When working with local https in webpack, set a system environment variable to allow
local certificate:
{
"scripts": {
"start": "my-server -p 3030 --https",
"cy:run": "cypress run",
"cy:ci": "START_SERVER_AND_TEST_INSECURE=1 start-server-and-test start https-get://localhost:3030 cy:run"
}
}
Record tests
Cypress can record your tests and make the results available in Cypress Cloud. Cloud gives you access to recorded tests - typically when running Cypress tests from your CI provider - and provides you insight into what happened when your tests ran.
Recording tests allow you to:
- See the number of failed, pending and passing tests.
- Get the entire stack trace of failed tests.
- View screenshots taken when tests fail and when using
cy.screenshot(). - Watch a video of your entire test run or a clip at the point of test failure
when the
videoconfiguration is enabled. - See which machines ran each test when parallelized.
To record tests:
cypress run --record --key=abc123
Read the full guide on the Cypress Cloud.
Run tests in parallel
Cypress can run tests in parallel across multiple machines.
You'll want to refer to your CI provider's documentation on how to set up multiple machines to run in your CI environment.
Once multiple machines are available within your CI environment, you can pass the --parallel flag to have your tests run in parallel.
cypress run --record --key=abc123 --parallel
Read the full guide on parallelization.
Cypress Docker Images
CI providers, such as GitHub Actions and CircleCI, allow workflows to run using Docker container images.
Cypress supports the use of Docker through the provisioning of official Cypress Docker images. Images are Linux-based and support the following platforms:
- Linux/amd64
- Linux/arm64
Cypress Docker images provide a consistent environment tailored for use with Cypress. By choosing an appropriate Cypress Docker image, you determine the exact environment that your Cypress tests run in. This allows you to shield your workflows from version updates made by your CI provider, for instance if they update Node.js or browser versions.
Cypress Docker images are available from:
Cypress Docker variants
-
cypress/base is the entry-level Cypress Docker image, allowing you to test in the Electron browser, built in to Cypress. It contains a complete Linux (Debian) operating system, together with the prerequisite operating system packages for Cypress, Node.js, npm and Yarn v1 Classic. An image
<tag>gives you the choice of Node.js version. -
cypress/browsers builds on the cypress/base image. For
Linux/amd64images it adds Chrome, Firefox and Edge browsers. ForLinux/arm64images it adds only Firefox browsers from version136.0.2and above. Chrome and Edge browsers are currently not available forLinux/arm64. A corresponding image<tag>allows selection of the combined Node.js and browser versions. The version tags for the unavailable Chrome and Edge browsers on theLinux/arm64platform are empty place-holders only, required for multi-platform support compatibility. -
cypress/included builds on the cypress/browsers image. It adds a fixed version of Cypress, globally installed by npm. A short-form image
<tag>selects the version of Cypress. A corresponding long-form<tag>selects the version of Cypress and documents the combined Node.js and browser versions. -
cypress/factory provides the base operating system image and allows individual selection of other components by version. It is used to generate customized Docker images.
CI Docker examples
You can find examples that use Cypress Docker images below
- cypress-docker-images examples
- cypress-example-kitchensink.
- Real World App - CircleCI
- Real World App - GitHub Actions
- cypress-docker-images - GitHub Actions
CI Examples
AppVeyor
AWS Amplify Console
AWS CodeBuild
Read our extensive guide on how to set up Cypress in AWS CodeBuild.
Azure Pipelines
Bitbucket Pipelines
Read our extensive guide on how to set up Cypress in Bitbucket Pipelines.
CircleCI
Read our extensive guide on how to set up Cypress in CircleCI.
Buildkite
CodeShip Pro
GitHub Actions
Read our extensive guide on how to set up Cypress in GitHub Actions.
GitLab
Read our extensive guide on how to set up Cypress in GitLab.
Jenkins
Netlify
We recommend using our official netlify-plugin-cypress to execute end-to-end tests before and after deployment to Netlify platform. Read our tutorial Run Cypress Tests on Netlify Using a Single Line.
Semaphore
TravisCI
Advanced setup
Machine requirements
Hardware requirements to run Cypress depend how much memory the browser, the application under test, and the server (if running it locally) need to run the tests without crashing. Visit our System Requirements guide for minimum hardware recommendations.
Some signs that your machine may not have enough CPU or memory to run Cypress:
- The recorded video artifacts have random pauses or dropped frames.
- Debug logs of the CPU and memory frequently show CPU percent above 100%.
- The browser crashes.
You can see the total available machine memory and the current free memory by
running the cypress info
command.
npx cypress info
...
Cypress Version: 13.6.6 (stable)
System Platform: linux (Debian - 11.6)
System Memory: 73.6 GB free 48.6 GB
You can see the CPU parameters on the CI machines by executing the command below.
node -p 'os.cpus()'
[
{
model: 'Intel(R) Xeon(R) Platinum 8124M CPU @ 3.00GHz',
speed: 3399,
times: { user: 760580, nice: 1010, sys: 158130, idle: 1638340, irq: 0 }
}
...
]
Example projects and the machine configurations used to run them on CI:
- The Real World App
project runs tests on a CircleCI machine using the
Docker executor with
resource_class: largeproviding 4 vCPUs and 8 GB of RAM.cypress inforeportsSystem Memory: 73.6 GB free 48.6 GB. - The Real World App project also
executes its tests on
GitHub Actions using the
Cypress GitHub Action with the
standard Ubuntu GitHub-hosted runner for Public repositories
providing 4 vCPUs and 16 GB of RAM.
cypress inforeportsSystem Memory: 16.8 GB free 15.5 GBwith CPUs reported asAMD EPYC 7763 64-Core Processor.
Tip: if there are problems with longer specs, try splitting them into shorter ones.
Dependencies
Cypress runs on many CI providers' virtual machine environments out-of-the-box without needing additional dependencies installed.
Linux
If you see a message about a missing dependency when you run Cypress in a Linux CI environment, then refer to the Linux Prerequisites lists for guidance.
Caching
Cypress downloads its binary to the global system cache - on Linux that is
~/.cache/Cypress. By ensuring this cache persists across builds you can save
minutes off install time by preventing a large binary download.
We recommend users:
-
Cache the
~/.cachefolder after runningnpm install,yarn,npm cior equivalents as demonstrated in the configs below. -
Do not cache
node_modulesacross builds. This bypasses more intelligent caching packaged withnpmoryarn, and can cause issues with Cypress not downloading the Cypress binary onnpm install. -
If you are using
npm installin your build process, consider switching tonpm ciand caching the~/.npmdirectory for a faster and more reliable build. -
If you are using
yarn, caching~/.cachewill include both theyarnand Cypress caches. Consider usingyarn install --frozen-lockfileas annpm ciequivalent. -
If you need to override the binary location for some reason, use CYPRESS_CACHE_FOLDER environment variable.
-
Make sure you are not restoring the previous cache using lax keys; then the Cypress binaries can "snowball".
Tip: you can find lots of CI examples with configured caching in our cypress-example-kitchensink repository.
Environment variables
You can set various environment variables to modify how Cypress runs.
Configuration Values
You can set any configuration value as an environment variable. This overrides values in the Cypress configuration.
Typical use cases would be modifying things like:
CYPRESS_BASE_URLCYPRESS_VIDEOCYPRESS_VIDEO_COMPRESSIONCYPRESS_REPORTERCYPRESS_INSTALL_BINARY
Refer to the Environment Variables recipe for more examples.
Record Key
If you are recording your runs on a public project, you'll want to protect your Record Key. Learn why.
Instead of hard coding it into your run command like this:
cypress run --record --key abc-key-123
You can set the record key as the environment variable, CYPRESS_RECORD_KEY,
and we'll automatically use that value. You can now omit the --key flag when
recording.
cypress run --record
Typically you'd set this inside of your CI provider.
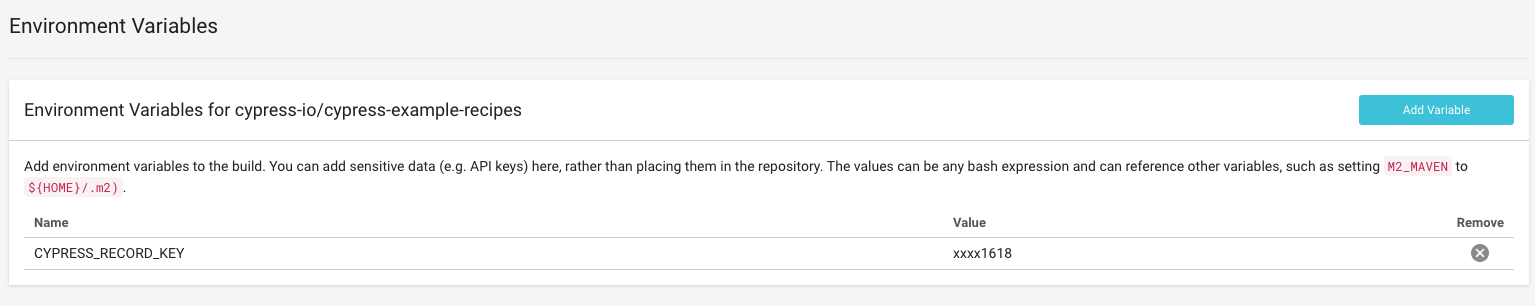
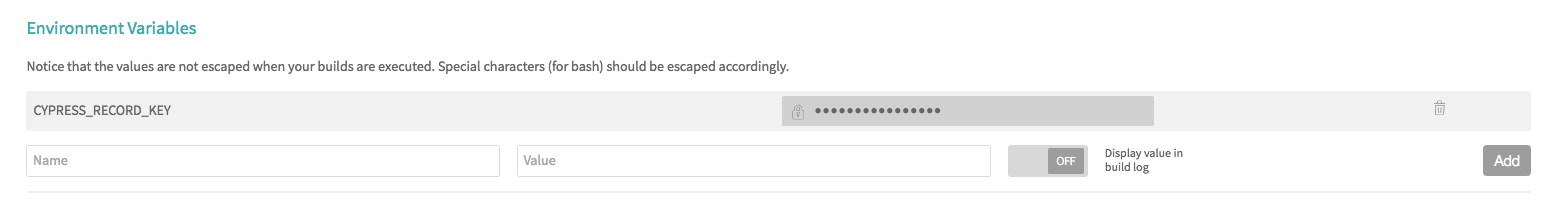
CircleCI Environment Variable

TravisCI Environment Variable

Git information
Cypress uses the @cypress/commit-info package to extract git information to associate with the run (e.g. branch, commit message, author).
It assumes there is a .git folder and uses Git commands to get each property,
like git show -s --pretty=%B to get commit message, see
src/git-api.js.
Under some environment setups (e.g. docker/docker-compose) if the .git
directory is not available or mounted, you can pass all git related information
under custom system environment variables.
- Branch:
COMMIT_INFO_BRANCH - Message:
COMMIT_INFO_MESSAGE - Author email:
COMMIT_INFO_EMAIL - Author:
COMMIT_INFO_AUTHOR - SHA:
COMMIT_INFO_SHA - Remote:
COMMIT_INFO_REMOTE
If the commit information is missing in the Cypress Cloud run then
GitHub Integration or other
tasks might not work correctly. To see the relevant Cypress debug logs, set the
system environment variable DEBUG on your CI machine and inspect the terminal output
to see why the commit information is unavailable.
DEBUG=commit-info,cypress:server:record
CI Build Information
In some newer CI providers, Cypress can't map the system environment variables required to link back to builds or pull requests. In this case we provided users some environment variables to help pass that information along.
- Pull Request Id:
CYPRESS_PULL_REQUEST_ID - Pull Request URL:
CYPRESS_PULL_REQUEST_URL - Build URL:
CYPRESS_CI_BUILD_URL
Setting these will allow links within the Cloud run to take you to the appropriate place.
Custom Environment Variables
You can also set custom environment variables for use in your tests. These enable your test code and browser to reference dynamic values.
export "EXTERNAL_API_SERVER=https://corp.acme.co"
And then in your tests:
cy.request({
method: 'POST',
url: Cypress.env('EXTERNAL_API_SERVER') + '/users/1',
body: {
foo: 'bar',
baz: 'quux',
},
})
Refer to the dedicated Environment Variables Guide for more examples.
Module API
Oftentimes it can be less complex to programmatically control and boot your servers with a Node script.
If you're using our Module API then you can write a script that boots and then shuts down the server later. As a bonus, you can work with the results and do other things.
// scripts/run-cypress-tests.js
const cypress = require('cypress')
const server = require('./lib/my-server')
// start your server
return server.start().then(() => {
// kick off a cypress run
return cypress.run().then((results) => {
// stop your server when it's complete
return server.stop()
})
})
node scripts/run-cypress-tests.js
Common problems and solutions
Missing binary
When npm or yarn install the cypress package, a postinstall hook is executed
that downloads the platform-specific Cypress binary. If the hook is skipped for
any reason the Cypress binary will be missing (unless it was already cached).
To better diagnose the error, add commands to get information about the Cypress cache to your CI setup. This will print where the binary is located and what versions are already present.
npx cypress cache path
npx cypress cache list
If the required binary version is not found in the cache, you can try the following:
- Clean your CI's cache using your CI's settings to force a clean
npm installon the next build. - Run the binary install yourself by adding the command
npx cypress installto your CI script. If there is a binary already present, it should finish quickly.
Xvfb
When running on Linux, Cypress needs an X11 server; otherwise it spawns its own
X11 server during the test run. When running several Cypress instances in
parallel, the spawning of multiple X11 servers at once can cause problems for
some of them. In this case, you can separately start a single X11 server and
pass the server's address to each Cypress instance using DISPLAY variable.
First, spawn the X11 server in the background at some port, for example :99.
If you have installed xvfb on Linux or if you are using one of our Docker
images from
cypress-docker-images,
the tools below should be available.
Xvfb :99 &
Second, set the X11 address in a system environment variable
export DISPLAY=:99
Start Cypress as usual
- npm
- yarn
- pnpm
npx cypress run
yarn cypress run
pnpm cypress run
After all tests across all Cypress instances finish, kill the Xvfb background
process using pkill
pkill Xvfb
In certain Linux environments, you may experience connection errors with your X11 server. In this case, you may need to start Xvfb with the following command:
Xvfb -screen 0 1024x768x24 :99 &
Cypress internally passes these Xvfb arguments, but if you are spawning your own Xvfb, you would need to pass these arguments. This is necessary to avoid using 8-bit color depth with Xvfb, which will prevent Chrome or Electron from crashing.
Colors
If you want colors to be disabled, you can pass the NO_COLOR environment
variable to disable colors. You may want to do this if ASCII characters or
colors are not properly formatted in your CI.
NO_COLOR=1 cypress run
See also
- Cypress Real World App runs parallelized CI jobs across multiple operating systems, browsers, and viewport sizes.
- cypress-example-kitchensink is set up to run on multiple CI providers.
- Test Replay
- Cross Browser Testing Guide
- Blog: Setting up Bitbucket Pipelines with proper caching of npm and Cypress
- Blog: Record Test Artifacts from any Docker CI
- Continuous Integration with Cypress webinar covering TeamCity, Travis and CircleCI setups.