Test Replay
What you'll learn
- How Test Replay captures and replays test commands, network requests, console logs, JavaScript errors, and element rendering
- How to view and debug tests with Test Replay in Cypress Cloud
Test Replay in Cypress Cloud allows developers to accurately and efficiently debug failed and flaky continuous integration test runs. It captures every test run detail, enabling developers to replay it and inspect the DOM, network requests, console logs, JavaScript errors, and element rendering as they happened during cypress run.
Key Benefits
Test failures in CI have historically been captured through screenshots, videos, and stack trace outputs, but these artifacts provide limited information. Developers often need more context to understand the root cause of failures, requiring them to reproduce the issue locally, which may not always be possible due to environmental or network conditions. This knowledge gap between test failures and debugging capabilities leads to increased debugging time and potentially deploying unresolved bugs to production. Test Replay solves these problems by providing the following features.
Time travel to the exact moment of test failure during runs that happened during Continuous Integration
Inspect the DOM, network requests, console logs, JavaScript errors, and element rendering
Debug failed and flaky test runs with more context and accuracy
Eliminate the need to reproduce test failures locally
Shareable and collaborative debugging experience
Test Replay complements the existing visual artifacts provided by Cypress Cloud. It eliminates the need for local test replication by enabling developers to time-travel to the exact moment of test failure. Developers gain access to previously inaccessible details and feedback loops, enabling faster and more accurate debugging, and instilling confidence in handling test failures in CI. Replacing video recordings with Test Replay provides a superior debugging experience that is sharable and supports team collaboration with efficient workflows.
Get Started
Test Replay is available to all Cypress Cloud plans at no additional cost, subject to usage limits.
To get started with Cypress Cloud, sign up to start your 2 week free trial - including all premium Cypress Cloud features and plenty of test results to let you experience the power of Cypress Cloud!
1. Record Test Runs
All you need to do is record test runs and log in to your Cypress Cloud account to leverage Test Replay's debugging capabilities. No additional configuration or changes to your existing tests are required.
2. Access Test Replay
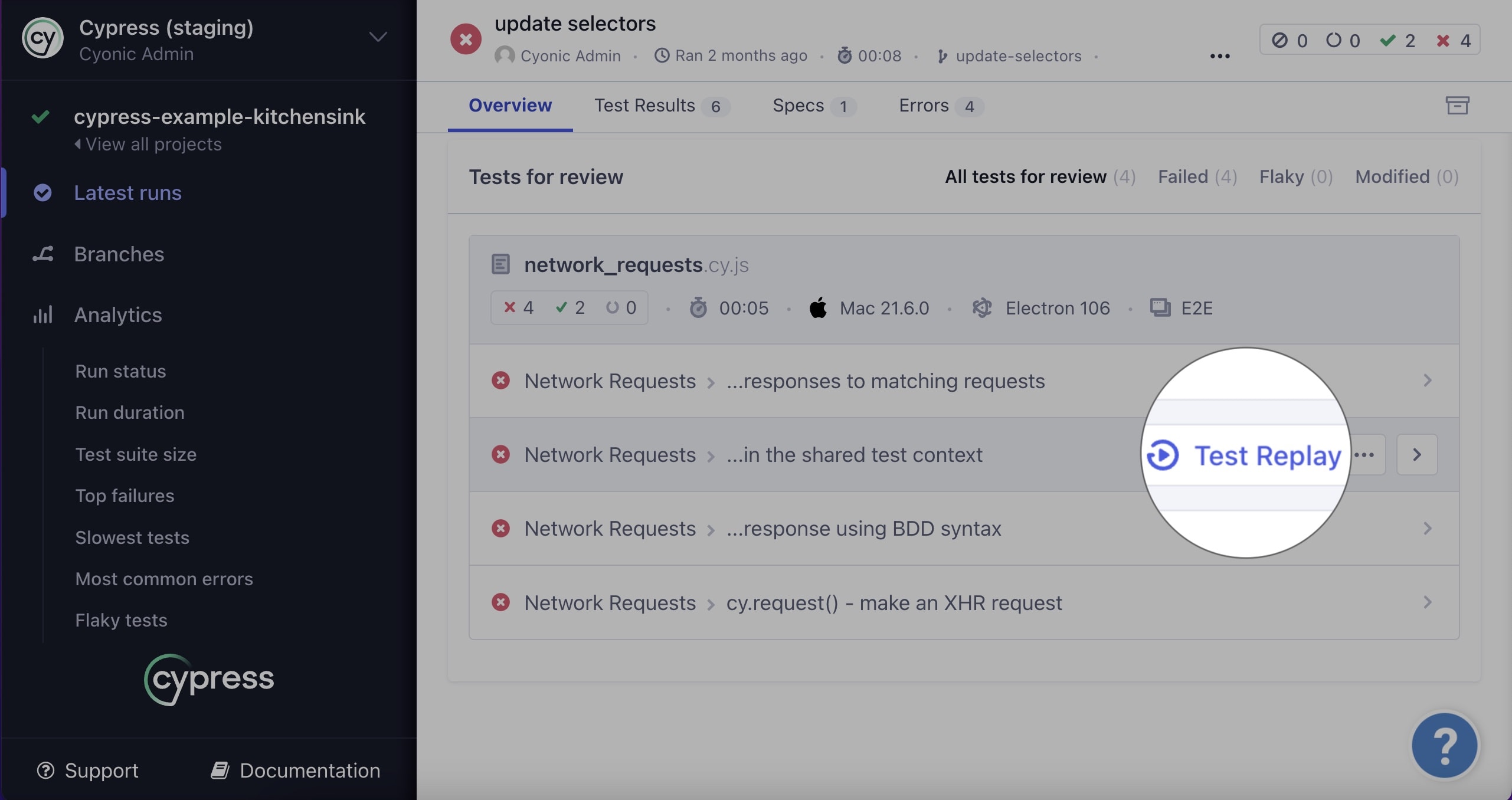
Accessing the replay of your test is as simple as reviewing any other test artifact in Cypress Cloud.
Hover on a test for review under a run's Overview.

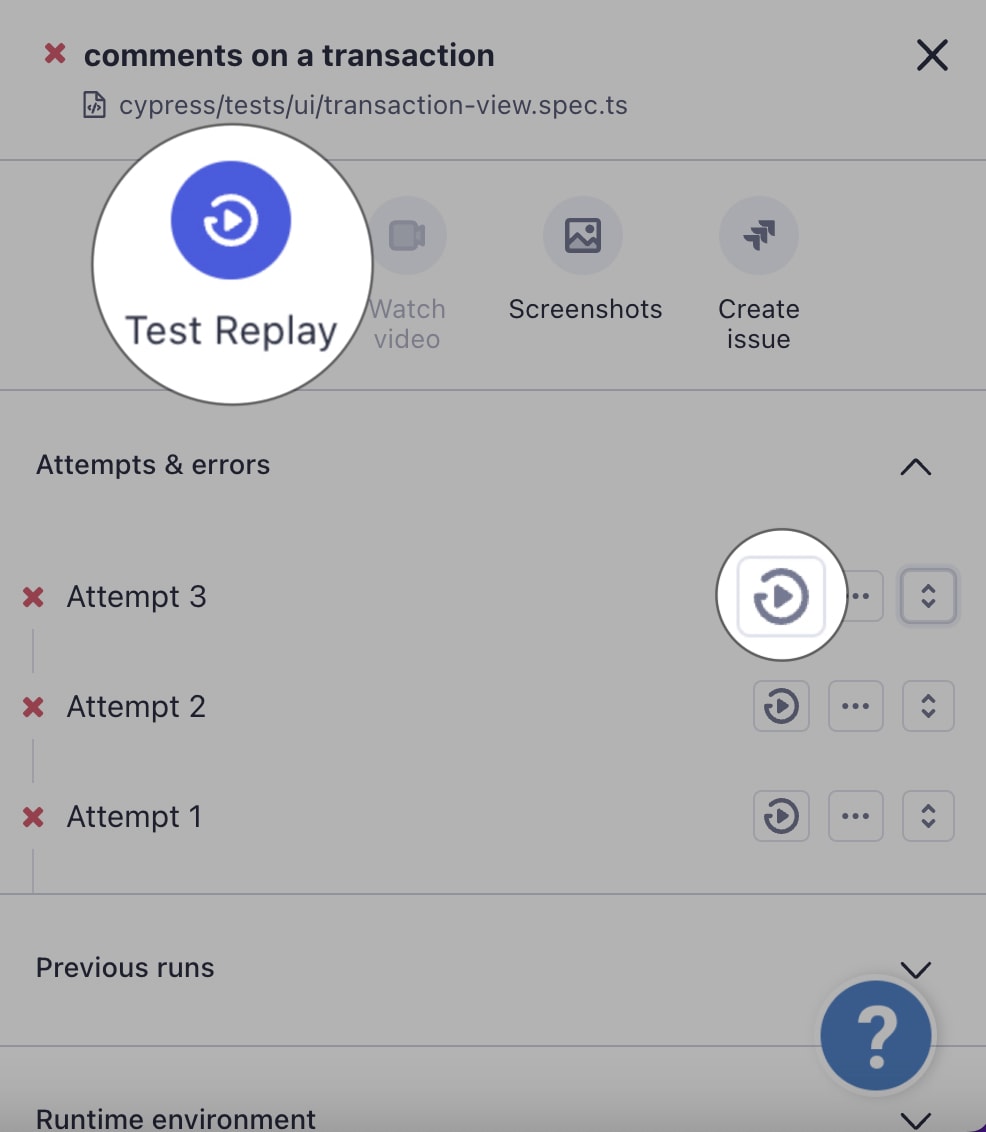
Or navigate to the test detail sidebar header or above each attempt in the errors panel. The header option will replay the first failing test while the option above each attempt will replay the affiliated test.

3. Debug With Test Replay
Both options above display the Test Replay interface, which we'll unpack from top to bottom in more detail below.
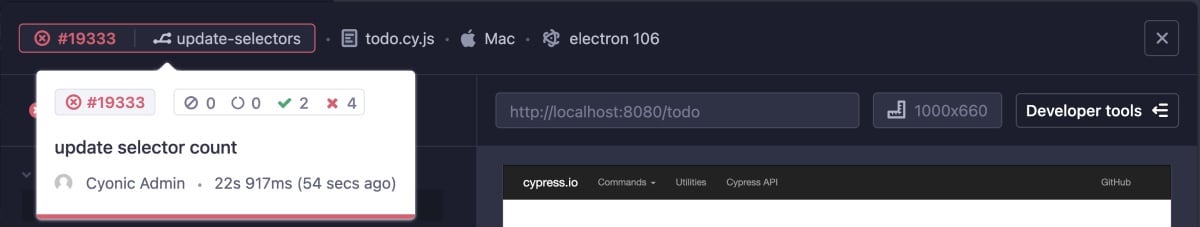
Run header
The left side of the header displays the Cypress Cloud test run ID number (#), with the Git branch name along with the spec, platform and browser information. Hovering on this exposes additional test metadata.

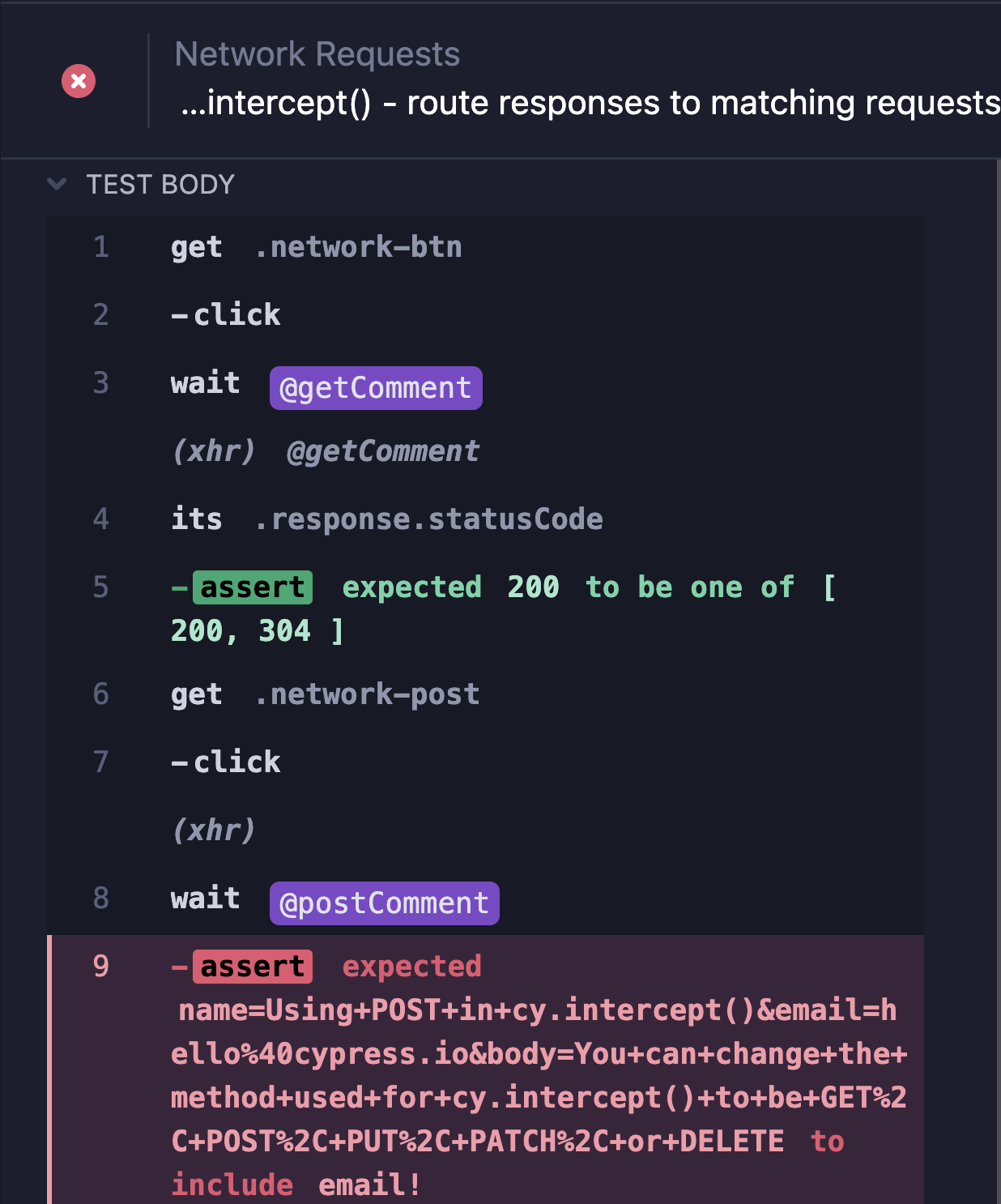
Command Log
The left side of the screen displays the command log just like in the Cypress app, where you can step through, inspect and time travel debug your test.

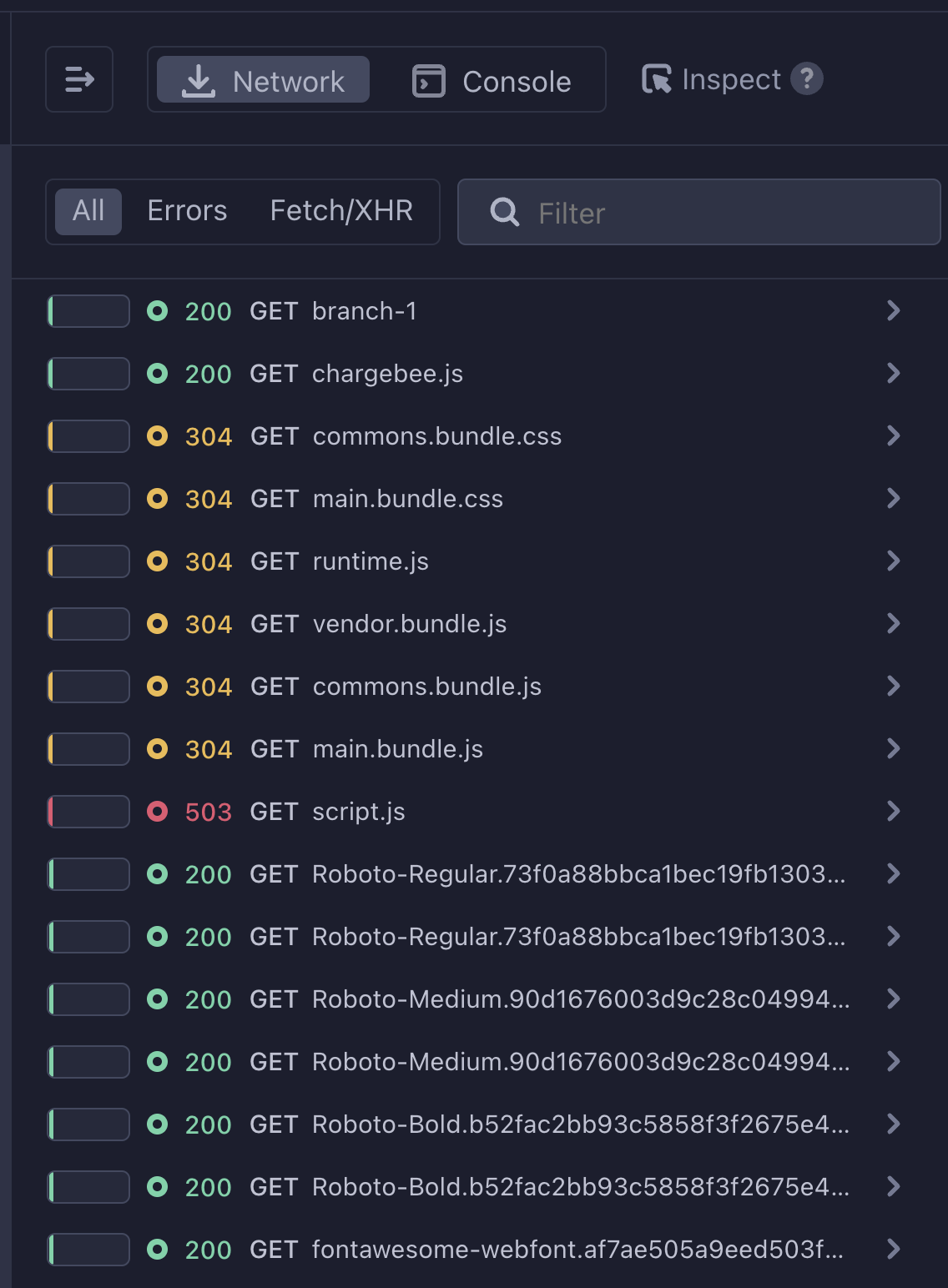
Developer Tools
Dive into network-level traffic, console events and inspect the application under test just as you can in the browser.

Replay Controls
Toggle each test attempt, play back errors at a variety of speeds or scrub through the captured error by dragging the playhead along the timeline.

How Test Replay Works
Our aim is to create an impactful debugging experience that covers the most ground for users. Cypress captures a wide range of data during end-to-end and component test runs. This data is then uploaded and stored in Cypress Cloud and replayed for debugging through Test Replay.
What is captured
- Test commands
- Network requests
- Console logs
- JavaScript errors
- Element rendering
- DOM mutations
- CSS styles
- SVG elements
- Iframes
- Shadow DOM
- Canvas elements (v13.5.0+, please contact us at [email protected] to enable capturing canvas elements)
What is not captured
Currently Test Replay does not support the following:
- Tests recorded in Cypress App below v13.
- WebKit browser (Safari) tests (see issue)
- Firefox browser tests (see issue)
- Video elements (see issue)
- Audio elements (see issue)
- Objects that do not have
type="image/svg+xml"(see issue) - Shadow DOM elements with
slotAssignment="manual"(see issue) - Shadow DOM canvases (see issue)
- Server sent events (see issue)
- Web sockets (see issue)
localStorage&sessionStorage(see issue)- Cookies (see issue)
- Network traffic from
cy.request()(see issue) - Console props of Cypress commands outside of
cy.request()(see issue)
Performance
Recording
Capturing this additional data can use additional resources while recording, but you can expect an even performance exchange with Test Replay versus video recording. There is more activity to capture Test Replay data but without the overhead of recording, compressing, and storing video assets.
Tip: We recommend disabling video recording when recording with Test Replay enabled to optimize performance.
You can inspect the size of the Test Replay data that is uploaded to the Cloud and the time spent uploading the Test Replay data by inspecting the standard output of the test run.
The only assets stored to your file system are in a temporary directory and deleted after the run.
(Uploading Cloud Artifacts)
- Video - Nothing to upload
- Screenshot - Nothing to upload
- Test Replay - 298 kB
Uploading Cloud Artifacts: .
(Uploaded Cloud Artifacts)
- Test Replay - Done Uploading 298 kB in 633.40ms 1/1
Canvas Elements
Capturing canvas elements can be resource-intensive. If you have a large number of canvas elements or large canvas elements in your application, you may experience performance issues when capturing Test Replay, so we recommend monitoring the performance of your tests after enabling capturing of canvas elements and raising any issues with us.
Capturing canvas is disabled by default. To enable capturing canvas elements, please contact us at [email protected].
Runner UI
The Cypress App "Runner UI" is made up of a command log which displays every command executed in your spec. The UI also includes the URL bar, browser selector, and the viewport size control above the application under test.
The Runner UI is visible during cypress open mode, but is also rendered
(headless-ly) during cypress run so that it displays
within captured screenshots or videos, to assist in debugging CI failures.
But rendering the Runner UI while running tests via cypress run can have performance implications,
resulting in a slower test runtime, especially on lower resourced machines.
With Test Replay, Cypress Cloud regenerates the entire UI for viewing the run and debugging CI failures. Additionally, displaying the Cypress command log in videos and screenshots is less valuable for users using Test Replay.
So when Test Replay is enabled, the Runner UI does not render during cypress run
If you'd like to render the Runner UI, you can turn on this behavior by passing --runner-ui as a CLI flag.
You may encounter a slower performance when turning this on, especially in lower resourced machines.
Learn more about the --runner-ui command line option.
Opt-out of Test Replay
Please refer to the Cypress Cloud Terms of Use and our Security & Compliance guide for specifics around reasonable use of Cypress Cloud, data storage and security at Cypress.
Test Replays, including the test data leveraged within your tests, are visible to everyone with access to your project.
If you do not want to capture test data for replay and debugging purposes, you can "shut off" Test Replay in project settings.

Troubleshooting
Tip: Before troubleshooting further, please ensure you're using the latest version of Cypress. We fix bugs with Test Replay often, so your issue may already be fixed.
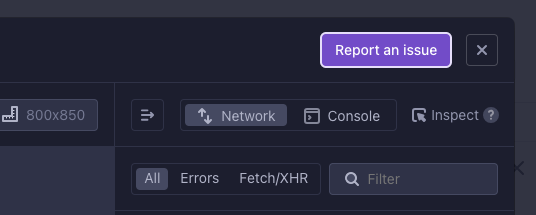
If you're experiencing an issue and have already tried the troubleshooting steps below, you can report an issue within the Test Replay window in the Cloud by clicking the Report an Issue button.

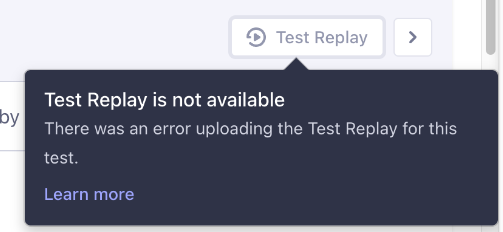
Test Replay is not available
If the Test Replay button is disabled in Cypress Cloud, there are a few things to check:
- Confirm runs have been recorded to Cypress Cloud using Cypress
v13or later. - Ensure tests were recorded using a Chromium-based browser (Chrome, Edge, Electron).
- Check that Test Replay is enabled in Cypress Cloud project settings.
- Review the standard output of the test run to ensure there was not an error uploading Test Replay.
Safari 16.3 and under users may experience errors when viewing Test Replay
Cypress Cloud relies on certain web APIs implemented by specific browsers. Safari versions older than 16.4 may be missing certain APIs required for rendering Test Replay. To view Test Replay in Safari, version 16.4 and above may be used. This does not affect running tests or recording to Cypress Cloud.
Test Replay errored during upload
Sometimes, tracking down issues that prevent uploading Test Replay recordings can be difficult. We try to provide as much detail with our error messaging as possible to resolve the issue.
Specs that have problems uploading a Test Replay recording may have a disabled "Test Replay" button in Cypress Cloud.

The exact error message can be seen by viewing the spec's output.

Common errors
- Failed to upload after X attempts error: This error occurs when the Test Replay data is not uploaded to the Cloud
due to network issues. This could be due to a poor network connection or a network issue. To fix:
- Try recording the test again to see if the issue persists.
- Network or HTTP error: These errors indicate that Cypress could not establish a connection to upload. To fix:
- Ensure the machine has access to the internet.
- Ensure that the network configuration of the machine recording the spec allows for Cypress URLs.
- Check if a firewall or proxy is blocking the connection. If a proxy is blocking connections, configure the proxy so that it does not block uploads to Cypress URLs.
- Check cypress status for any ongoing issues.
- Invalid or missing Test Replay upload URL: Specs that take longer than the
run timeout will not successfully upload. To fix:
- Reduce the run time of the spec.
- Or increase the run timeout in the project settings.